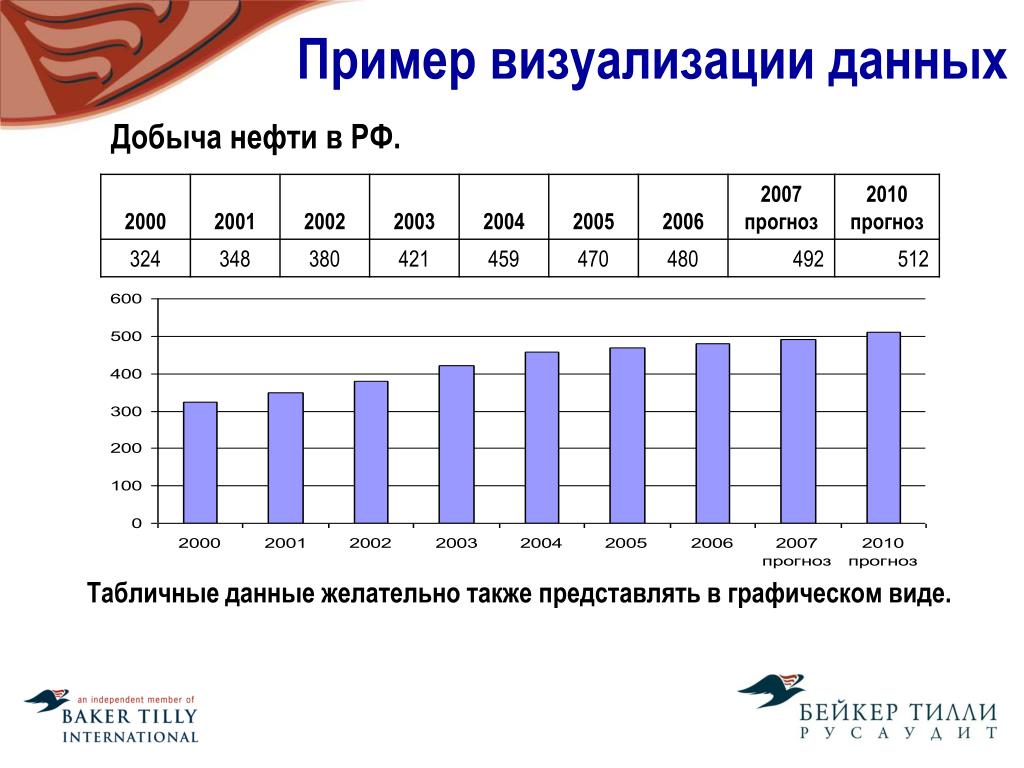
Надпочечники не визуализируются на УЗИ. Что это значит?
«25 лет делаю УЗИ органов брюшной полости, и всегда в заключении пишут, что надпочечники не визуализируются. Что это значит? Что вообще показывает ультразвук?»Ольга, г. Дубровно.
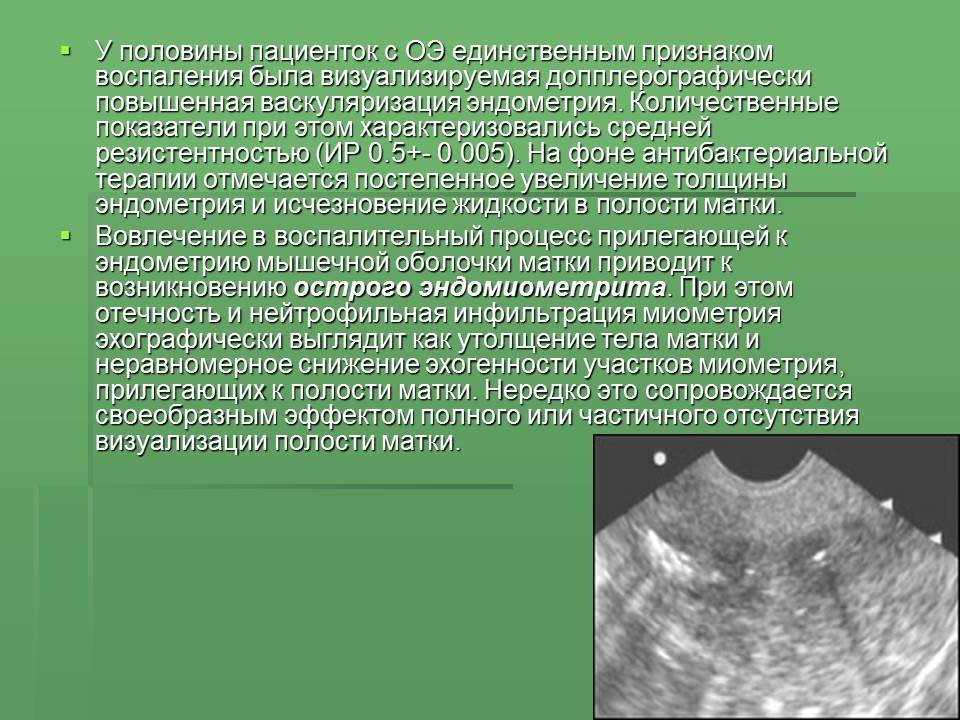
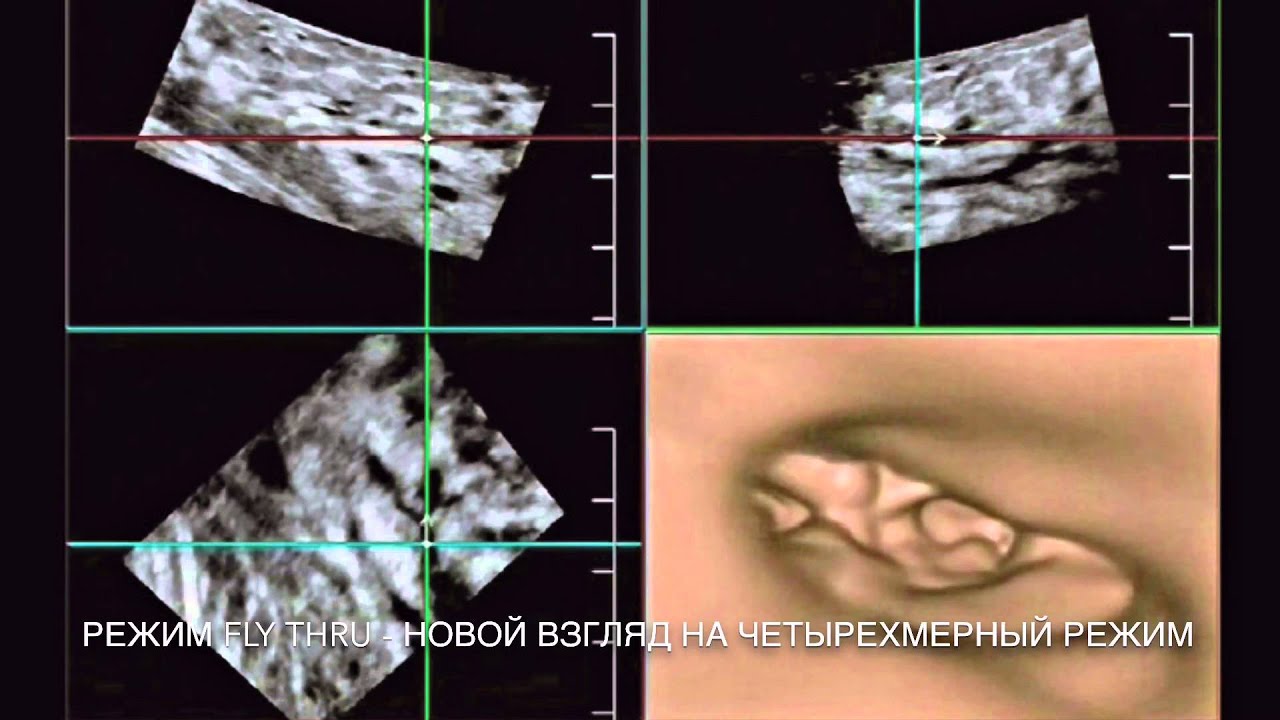
УЗИ брюшной полости является самым быстрым, простым, высокоинформативным и безопасным диагностическим методом. Излучение свободно проходит через внутренние органы, которые наполнены воздухом, и отражается от всех плотных структур. Этот сигнал фиксируется датчиком, изображение органов (форма, плотность) передается на компьютер, где установлена специальная программа для создания двух‑ или трехмерного изображения. Для лучшей картины между кожей и высокочувствительным аппаратом с помощью геля убирается воздушная прослойка. Одновременно за 20 — 30 минут могут быть обследованы брюшная полость, область малого таза и почки. Определяются их структурные изменения, наличие воспаления, патологических формирований, особенностей кровоснабжения.


Исследование брюшной полости может назначаться еще и беременным женщинам — чтобы следить за развитием и расположением плода в матке. УЗИ с допплером (УЗДГ) сосудов дает возможность проанализировать венозную портальную систему, брыжеечную и подвздошную артерии, полую вену и другие сосуды.
Профилактический осмотр здоровый человек должен проходить ежегодно. Чтобы получить максимально точный результат, необходимо правильно подготовиться. Четкому сканированию могут помешать газы, скапливающиеся в кишечнике, поэтому специалисты рекомендуют хотя бы за 2 — 3 дня до исследования перейти на щадящий рацион. После УЗИ органов брюшной полости врач делает заключение, в котором подробно описывает их изображение и размеры, делает предположение, на какие заболевания могут указывать эхопризнаки. Если исследуется конкретный орган и отклонений от нормы не наблюдается, пишется, что эхоскопически патологии не выявлено (или что патология органа не визуализируется).
Всем следует знать: диагноз ставится врачом прежде всего по симптомам, на которые указывает больной, а также по данным анализов крови. И только потом, при необходимости, проводятся инструментальные методики, в том числе УЗИ. Только доктор может грамотно оценить их результаты и объяснить пациенту. Не следует думать, будто УЗИ поможет разобраться во всех сложных ситуациях.
Ольга ПЕРЕСАДА, профессор кафедры акушерства и гинекологии БелМАПО, доктор медицинских наук.
Полная перепечатка текста и фотографий запрещена. Частичное цитирование разрешено при наличии гиперссылки.Заметили ошибку? Пожалуйста, выделите её и нажмите Ctrl+Enter
11 правил визуализации данных | Медиа Нетологии

Хотите выделяться на фоне конкурентов? Чтобы ваши статьи, отчеты, презентации или посты в социальных сетях были профессиональными, интересными и доступными широкой аудитории? Используйте визуализацию данных!
Я более семи лет отработала в крупнейших медиакомпаниях и рекламных агентствах, на счету Афиша, Рамблер, РБК, создала сайт с наглядными обзорами рынков и собственный блог про визуализацию данных. Поэтому я очень хорошо понимаю то, о чем пойдет речь ниже.
Сегодня визуализация особенно важна, так как люди теряются в обилии окружающей информации и на ее восприятие тратится слишком много времени. Поэтому скучные непонятные тексты часто остаются без внимания. Читатель не будет тратить время, чтобы в них разобраться.
Программа обучения: «Инфографика: искусство презентации данных»
Визуально представленная информация в сравнении с обычным текстом и таблицами:
привлекает намного больше аудитории;
увеличивает вовлечение читателей;
быстрее воспринимается;
Существует множество способов визуализации. В этой статье речь пойдет о самых распространенных и доступных из них — о графиках и диаграммах. Неграмотное использование даже самых простых графиков может испортить впечатление о вашей работе и о вас как об эксперте. Чтобы этого не случилось, придерживайтесь основных правил визуализации данных.
В этой статье речь пойдет о самых распространенных и доступных из них — о графиках и диаграммах. Неграмотное использование даже самых простых графиков может испортить впечатление о вашей работе и о вас как об эксперте. Чтобы этого не случилось, придерживайтесь основных правил визуализации данных.
Правило 1. Правильный тип графика
Используйте правильный тип и формат визуализации
Главная цель визуализации — упростить и ускорить восприятие информации. Выбранный формат и тип графика должны этому способствовать, а не мешать.
Например, если в круговой диаграмме больше трех-пяти значений, график становится нечитабельным. Лучше в таком случае выбрать обычную линейчатую диаграмму. Еще пример неудачного использования круговой диаграммы, когда сумма категорий не равна 100%. Это грубейшая ошибка, так как данные просто-напросто искажаются.
Не менее важно следить, чтобы не нарушались общепринятые стандарты. Временные оси (года, месяца, кварталы) всегда должны располагаться горизонтально слева направо, это интуитивно понятно. Если же их расположить вертикально сверху вниз, это будет сильно затруднять понимание.
Временные оси (года, месяца, кварталы) всегда должны располагаться горизонтально слева направо, это интуитивно понятно. Если же их расположить вертикально сверху вниз, это будет сильно затруднять понимание.
Помните, что неудачно выбранный тип и формат визуализации сразу снижает доверие к представленной информации.
Правило 2. Логический порядок
Располагайте данные логично
Если вы показываете на диаграмме результаты опроса, где есть деление на положительные и отрицательные ответы, то логичнее их выстроить в таком порядке: «Да, Скорее да, Нет, Скорее нет, Затрудняюсь ответить».
Данные можно выстраивать и от меньшего к большему, если это соответствует цели вашего сообщения. Цель всегда первична. Прежде чем приступать к построению графика, четко сформулируйте, какую идею вы хотите донести до читателей, на что хотите обратить внимание.
Правило 3. Простой дизайн
Дизайн не должен препятствовать пониманию или искажать данные
Избегайте бесполезных элементов дизайна, таких как градиенты, тени, эффекты 3D. Они только отвлекают внимание читателя от сути вашего сообщения.
Ваш график не становится красивым и внушительным от того, что он нарисован объемным. Это могло удивить лет двадцать назад, на заре расцвета Excel, когда еще мало кто умел строить диаграммы. Более того, 3D–графики могут вызвать оптический обман.
Помните, если визуализация выполнена красиво, это еще не значит, что она выполнена качественно. Принципы хорошего дизайна: ясность, простота и минимализм.
Правило 4. Легкое сравнение данных
Визуализируйте данные так, чтобы их можно было легко сравнивать
Одна из главных целей визуализации – удобное и наглядное сравнение двух и более показателей.
Поэтому, чтобы ваши диаграммы были ценными и полезными, показывайте соотношение между данными. Если разбить однотипную информацию на много отдельных графиков, визуализация становится бессмысленной.
Если разбить однотипную информацию на много отдельных графиков, визуализация становится бессмысленной.
Именно быстрое понимание самых высоких и самых низких значений, тенденций и корреляций является главным преимуществом визуализации в сравнении с обычной таблицей или текстом. Диаграммы должны гораздо быстрее и яснее передавать ваши идеи. Если это не так, меняйте тип графика.
Правило 5. Минимум элементов
На диаграмме должны быть только необходимые элементы
Убирайте с ваших графиков и диаграмм все неинформативные элементы, оставляйте только необходимые. Загромождение ненужной информацией затрудняет восприятие.
Например, если есть подписи значений, то линии сетки и ось не нужны, так как это дублирование информации и является графическим «мусором». Основные и вспомогательные линии сетки, если они все же необходимы, должны быть простыми и не бросающимися в глаза. Акцент всегда должен быть на основной идее, а не на вспомогательных элементах. Если следовать этому совету, то нужная информация сразу выходит на первый план.
Если следовать этому совету, то нужная информация сразу выходит на первый план.
Правило 6. Не перегружайте информацией
Следите, чтобы не было визуальной загроможденности
Не пытайтесь уместить на одну диаграмму всю имеющуюся у вас информацию ради того, чтобы ваш график казался умным и значительным. Визуальный ряд не должен быть перегружен сложными и многоярусными диаграммами.
Когда необходимо визуализировать много разных типов данных и категорий, целесообразнее разделять диаграмму на несколько частей. Например, если на линейном графике больше четырех-пяти линий или на столбиковой диаграмме больше двух категорий, не стоит умещать их на одном графике.
Правило 7. Понятный формат чисел
Числа должны быть с разделителями разрядов и без лишних знаков после запятой
В больших числах всегда разделяйте разряды: 10 000 000, а не 10000000, иначе цифры становятся нечитабельными.
Также не используйте знаки после запятой без осознанной необходимости. И следите, чтобы формат был единый. Если вы решили показать один знак после запятой, то сделайте так для всех подписей данных, а не выборочно: где-то два знака, где-то три, а где-то без единого знака.
Правило 8. Название и подписи
У диаграммы должно быть название и полная легенда
Следите, чтобы всегда у вашей диаграммы было полное понятное название и все необходимые подписи, иначе появляется риск неверного истолкования.
Всегда должен быть понятен период и единицы измерения. Не надейтесь, что пользователь вашего графика догадается об этом из контекста. Чтобы удостовериться, что данные будут верно интерпретированы, встаньте на место читателя, который видит вашу диаграмму впервые. Все должно быть предельно чётко, у читателя не должно остаться ни одного сомнения по поводу трактовки представленных данных.
Помните, что ваша задача при создании графиков и диаграмм — упростить восприятие данных, а не вызвать лишние вопросы.
Правило 9. Общепринятые цветовые решения
Не нарушайте общепринятое использование того или иного цвета
Есть несколько основных категорий, которые у нас всегда ассоциируются с определенным цветом:
1. положительные и отрицательные значения: зелёный и красный;
2. да/нет, согласен/не согласен: зелёный и красный;
3. мужчины и женщины: голубой и розовый;
4. прочее/другое/остальное/нет ответа/затрудняюсь ответить — серый цвет.
Если показывать данные категории на диаграммах в ожидаемой цветовой гамме, то пользователю даже не надо смотреть на легенду, без этого ясно, какой цвет что обозначает. Не пренебрегайте этим правилом, оно очень простое и логичное, однако в интернете часто встречаются примеры его игнорирования.
Есть хороший прием использования цвета для сравнения показателей текущего года и прошедшего — делать прошедший год более бледным, а текущий более ярким. При этом оба года лучше показывать в оттенках одного цвета, потому что речь идет про один и тот же показатель.
При этом оба года лучше показывать в оттенках одного цвета, потому что речь идет про один и тот же показатель.
Правило 10. Минимум типов диаграмм
Используйте один вид диаграммы для однотипных данных
Избегайте разнообразия ради разнообразия. Это не всегда красиво, но всегда бесполезно. Для однотипных данных лучше выбирать один вид диаграммы.
Например, когда вы показываете последовательно ответы на вопросы исследования или динамику продаж по нескольким магазинам, не включайте фантазию, используйте графики одного типа. Читателю необходимо время, чтобы привыкнуть к каждому новому виду диаграммы и разобраться, что означает та или иная линия, кружок или столбик.
Правило 11. Единая цветовая палитра
Придерживайтесь одной цветовой гаммы
Визуальные элементы (графики, диаграммы, схемы) на протяжении всего исследования или отчета должны быть выполнены в одной цветовой гамме.
Если же вы исследовательская компания, то цветовая палитра должна быть единой и во всех исследованиях, для соблюдения фирменного стиля. Если вы свой отчет дополняете графиками из других исследований, их необходимо перерисовывать, иначе они сильно врезаются в общую картину и портят восприятие. Во-первых, у них наверняка другая цветовая гамма, во-вторых, часто качество картинок не самое лучшее и это сразу бросается в глаза.
Читать еще: «7 способов рассказать хорошую историю с помощью дизайна»
Перерисовать график в стиле компании займет всего 10–20 минут, а отчет будет смотреться более целостным и качественным. Таким образом, именно вы интуитивно будете восприниматься создателем информации и экспертом, даже если укажете другой источник данных, что, кстати говоря, также всегда необходимо делать.
Не игнорируйте эти простые, но очень важные правила визуализации. Берегите своих читателей. Никто не любит чувствовать себя глупо, рассматривая непонятные или нагроможденные графики и диаграммы.
Мнение автора и редакции может не совпадать. Хотите написать колонку для «Нетологии»? Читайте наши условия публикации.
Визуализация, которая работает | Harvard Business Review Russia
Профессиональный и личностный рост Скотт БеринатоСовсем недавно умение эффектно визуализировать информацию было лишь дополнительным навыком — необязательным, но и небесполезным. Он мог пригодиться руководителям, работающим с дизайном и данными — и они специально учились этому искусству. Сегодня все изменилось. Теперь этот навык необходим любому менеджеру: без визуальной коммуникации порой трудно выполнить работу.
Что стоит за этими переменами? Прежде всего, сами данные. Они все чаще влияют на наши решения — и при этом накапливаются с такой неимоверной скоростью и в таких объемах, что мы уже совершенно не способны осмыслить их, не прибегая к абстракциям, в частности визуальным. Характерный пример: руководители программы Boeing по производству конвертопланов Osprey должны оттачивать процессы взлета и посадки. Но каждый раз, когда Osprey отрывается от земли или вновь касается ее, датчики порождают терабайт информации. Десять взлетов и приземлений дают столько же данных, сколько хранится в Библиотеке Конгресса. Без визуализации выявить проблемы и аномалии, зафиксированные приборами, невозможно.
Характерный пример: руководители программы Boeing по производству конвертопланов Osprey должны оттачивать процессы взлета и посадки. Но каждый раз, когда Osprey отрывается от земли или вновь касается ее, датчики порождают терабайт информации. Десять взлетов и приземлений дают столько же данных, сколько хранится в Библиотеке Конгресса. Без визуализации выявить проблемы и аномалии, зафиксированные приборами, невозможно.
Но даже информацию, которая не сводится к статистике, порой просто необходимо представить себе зрительно. Сложные системы — например, разнообразные рабочие процессы в компании или передвижение покупателей по магазину — невозможно понять и тем более исправить, не увидев собственными глазами.
ИДЕЯ КОРОТКО
Контекст
Работникам умственного труда сегодня как никогда нужны навыки визуализации: слишком много данных и идей необходимо представлять графически. Однако мало кто этому специально учится.
Инструменты — это хорошо…
С помощью недорогих средств любой может справиться c нехитрыми задачами — например, перевести таблицу в диаграмму. Но результат зачастую ужасен. Задача визуализации куда более глобальная: это мощное и гибкое средство изучения идей и передачи информации.
Но результат зачастую ужасен. Задача визуализации куда более глобальная: это мощное и гибкое средство изучения идей и передачи информации.
…а стратегия — лучше
Не пытайтесь сразу строить графики. Сперва задумайтесь, что вы хотите отобразить: идеи или данные? Затем определитесь с целями: вы планируете информировать, убеждать или исследовать? Тогда станет понятно, какие инструменты и ресурсы вам нужны.
Благодаря интернету и растущему числу простых инструментов перевод данных в визуальные образы стал технически и финансово доступен — неважно, разбираетесь вы в аналитике и дизайне или нет. И это прекрасно. Но у такой доступности есть и свой минус: теперь к визуализации часто прибегают, не обдумав предварительно целей и намерений. Удобство — заманчивая замена качеству, однако на практике оно порождает неадекватные или попросту бессмысленные изображения. Автоматический перевод таблиц в красивые диаграммы позволяет продемонстрировать цифры — но не идею. Как выразилась эксперт по презентациям Нэнси Дуарте, «нужно показывать людям не графики, а переосмысление человеческой деятельности — усилий, приложенных, чтобы сдвинуть линию графика вверх или вниз. Не “вот, посмотрите: это наши результаты за третий квартал”, а “вот здесь мы недоработали”».
Как выразилась эксперт по презентациям Нэнси Дуарте, «нужно показывать людям не графики, а переосмысление человеческой деятельности — усилий, приложенных, чтобы сдвинуть линию графика вверх или вниз. Не “вот, посмотрите: это наши результаты за третий квартал”, а “вот здесь мы недоработали”».
Часто менеджеры, стремясь улучшить свои навыки визуализации, начинают зубрить правила. Когда лучше применять гистограмму? Сколько цветов можно использовать, чтобы не переборщить? Где размещать подписи? Всегда ли надо начинать ось ординат с нуля? Эти принципы важны и полезны — но, даже если вы их выучите, не факт, что вы сможете строить отличные графики. Начать с правил — значит променять стратегию на тактику, собрать чемодан, не составив маршрута путешествия.
Вы добьетесь гораздо большего, если поймете, что визуальная коммуникация — не одно действие, а сразу несколько, причем требующих разных видов планирования, ресурсов и навыков. Классификация, предлагаемая в статье, возникла благодаря моей собственной ошибке: книга, на которой базируется этот текст, изначально писалась как своеобразный свод правил. Однако, изучив историю визуализации, современные исследования, а также оригинальные идеи экспертов и первопроходцев в этой области, я пересмотрел свой подход. Нам нужен не очередной список правил, а целостное понимание визуальной коммуникации — дисциплины, значение которой растет с каждым днем.
Однако, изучив историю визуализации, современные исследования, а также оригинальные идеи экспертов и первопроходцев в этой области, я пересмотрел свой подход. Нам нужен не очередной список правил, а целостное понимание визуальной коммуникации — дисциплины, значение которой растет с каждым днем.
Моя классификация предельно проста. Проложить путь к успеху можно, ответив всего на два вопроса.
Два вопроса
Чтобы начать мыслить в нужном направлении, обдумайте суть и цель конкретной инфографики.
Вы хотите передать концепцию или данные?
Вы утверждаете или исследуете?
Найдя ответы на эти вопросы, вы сможете определить, какие ресурсы и инструменты вам понадобятся, и постепенно поймете, какой тип инфографики поможет вам достичь поставленных целей с наибольшей эффективностью.
Первый вопрос более простой, и ответ на него обычно очевиден: вы визуализируете либо качественную, либо количественную информацию — либо идеи, либо статистику. Но заметьте: вопрос стоит о самой информации, а не о формах ее представления. Например, для отображения классического цикла зрелости технологий (см. ниже) используется линейный график. Он подходит для визуализации числовых данных — но в данном случае никаких цифр нет. Это явно концепция.
Но заметьте: вопрос стоит о самой информации, а не о формах ее представления. Например, для отображения классического цикла зрелости технологий (см. ниже) используется линейный график. Он подходит для визуализации числовых данных — но в данном случае никаких цифр нет. Это явно концепция.
Если первый вопрос определяет, что у вас есть, то второй выясняет, что вы делаете: передаете информацию (декларативная цель) или пытаетесь ее выяснить (исследовательская цель).
Менеджеры чаще всего работают с декларативной инфографикой, которая доносит до аудитории — как правило, в официальной обстановке — некие сведения. Если у вас есть масса таблиц с данными о продажах и вы используете их для демонстрации достижений за квартал, ваша цель — декларативная.
Но предположим, босс пытается понять, почему работа отдела продаж в последнее время пробуксовывает. Вы подозреваете, что это сезонный спад, но не вполне уверены. В этом случае ваша цель — исследовательская, и вы используете те же данные, чтобы создать визуальный образ, который поможет подтвердить или опровергнуть гипотезу. Теперь аудитория — это вы сами или небольшая группа сотрудников. Если ваше предположение подтвердится, вы вполне можете продемонстрировать руководителю декларативную инфографику и сказать: «Вот что происходит в отделе продаж».
В этом случае ваша цель — исследовательская, и вы используете те же данные, чтобы создать визуальный образ, который поможет подтвердить или опровергнуть гипотезу. Теперь аудитория — это вы сами или небольшая группа сотрудников. Если ваше предположение подтвердится, вы вполне можете продемонстрировать руководителю декларативную инфографику и сказать: «Вот что происходит в отделе продаж».
Исследовательская инфографика бывает двух видов. В предыдущем примере вы проверяли гипотезу. Но предположим, вы не можете понять, в чем проблема, и не знаете, чего искать. Вы хотите проанализировать свод таблиц, чтобы обнаружить шаблоны, тенденции и аномалии. Например, что можно увидеть, соотнеся показатели продаж с размером территории, на которой работает тот или иной торговый представитель? Что будет, если сравнить сезонные тренды в разных регионах? Как на продажи влияет погода? Подобный разносторонний анализ может подарить вам свежие идеи. Исследовательская инфографика, нацеленная на выяснение истины, прояснит масштабные стратегические вопросы вроде «Почему падает доходность?», «За счет чего повысить производительность труда?», «Как с нами взаимодействуют клиенты?».
Четыре типа
Если разложить эти два вопроса на классической шкале, можно получить четыре типа визуальной коммуникации: иллюстрация идей, генерация идей, визуальное исследование и рутинная визуализация.
Иллюстрация идей
Этот квадрант можно назвать «уголком консультантов»: они очень любят диаграммы процессов, схемы циклов и т. п. Иллюстрация идей отлично поясняет сложные концепты, отталкиваясь от способности человека понимать метафоры (вроде деревьев, мостов) и простые условные обозначения (вроде кругов, иерархических структур). Классические примеры — схема организационной структуры и дерево принятия решений. Приведенная выше шкала тоже относится к этому типу.
Иллюстрация идей предполагает лаконичный и простой дизайн, но опора на метафоры чревата излишним украшательством. Надо следить за тем, чтобы этот вид визуализации отображал четкий ограниченный набор данных, что случается далеко не всегда. Важно сосредоточиться на структуре, логике и ясной передаче мыслей. Навык, который обязательно потребуется вам в данном случае, схож с редакторским — умение во всем дойти до самой сути. Не помешают и навыки дизайнера — если их у вас нет, привлеките кого-нибудь.
Важно сосредоточиться на структуре, логике и ясной передаче мыслей. Навык, который обязательно потребуется вам в данном случае, схож с редакторским — умение во всем дойти до самой сути. Не помешают и навыки дизайнера — если их у вас нет, привлеките кого-нибудь.
Предположим, компания нанимает консультантов в помощь научно-исследовательскому отделу, чтобы его сотрудники начали черпать вдохновение в других отраслях. Консультанты пользуются методом «пирамидального поиска» — получают информацию от специалистов в областях, близких к вашей, те, в свою очередь, указывают на выдающихся экспертов в своей сфере, те — на специалистов в других отраслях, которые рекомендуют своих экспертов, и так до бесконечности.
Объяснить этот принцип не так-то просто, поэтому консультанты могут прибегнуть к визуализации. Как работает пирамидальный поиск? Примерно так:
На осях откладываются понятные показатели: отрасли от близких до далеких и уровень знаний от низкого до высокого. Пирамидальная форма указывает на то, что эксперты попадаются нам куда реже, чем простые специалисты. Слова «восхождение» и «пирамиды» в названии помогают быстро увидеть идею. Дизайнер не поддался искушению и не перегрузил рисунок: пирамиды не напоминают настоящие — они не трехмерные и не имеют реалистичных деталей.
Но зачастую иллюстрации идей оказываются не столь удачными — вроде этой:
Плавный переход цветов, тени, трехмерность отвлекают от самой идеи. Стрелки не вполне корректно отображают принцип работы пирамидального поиска. Специалисты и эксперты помещены на один уровень, что не отражает разницы в их статусе.
Генерация идей
Не все понимают, что визуализация вызывает к жизни новые идеи, но все используют ее при мозговых штурмах — рисуют на доске, на бумаге или, как у классиков, на салфетках. Подобно иллюстрации идей, генерация опирается на концептуальные метафоры, однако этот процесс протекает в более неформальной обстановке: на выездных мероприятиях, стратегических совещаниях или на ранних стадиях работы над инновационными проектами. Этот тип инфографики призван находить новые подходы к анализу бизнеса и решению сложных управленческих задач вроде реструктуризации компании, выработки новых процессов, кодификации системы принятия решений.
Хотя генерировать идеи можно и в одиночестве, лучше все-таки делать это сообща, пользуясь методами дизайн-мышления — собирая как можно больше разнообразных точек зрения на предмет и визуальных подходов к нему, прежде чем сосредоточиться на одной идее и отточить ее. Йон Колко, основатель и директор Остинского центра дизайна и автор книги «Well-Designed: How to Use Empathy to Create Products People Love», завесил стены своего офиса белыми досками и рисует на них фломастером различные графики концептуального и исследовательского толка. «Для нас это лучший способ справиться со сложностями, — говорит он. — Рисунки помогают преодолеть непонимание и путаницу и добиться четкости и ясности». Этот тип визуализации особенно легко дается людям, которые умело руководят коллективом, проводят мозговые штурмы и будят в сотрудниках творческие порывы. Дизайнерские и редакторские навыки им почти не нужны — и даже порой мешают. Тем, кто ищет прорывные идеи, нужно не «редактировать» себя, а мыслить обрывочными образами: идеальные картинки их только затормозят.
Представьте себе отдел маркетинга на выездном совещании. Сотрудникам надо придумать, как преподнести руководству новую стратегию выхода в более высокий сегмент рынка. Изрисовав всю доску (ничего при этом не стирая), они останавливаются на нескольких идеях. В конечном итоге одному подходу отдают предпочтение: все согласны, что он лучше других отражает основную задачу — заставить небольшую группу клиентов тратить максимум денег. Доска выглядит примерно так:
Конечно, изображения, появляющиеся в ходе генерации идей, нередко ложатся в основу иллюстраций идей — более строгих по дизайну и подаче.
Визуальное исследование
Это наиболее сложный квадрант, поскольку на самом деле он включает в себя две разновидности инфографики. Вспомним, что изначально мы разделили исследовательские цели на два типа: проверка гипотезы и поиск шаблонов, тенденций, аномалий. Первый — более узкий, второй — более гибкий. Чем больше у вас данных, чем они сложнее и чем хуже вы разбираетесь в вопросе, тем менее понятно, к чему удастся в итоге прийти.
Визуальное подтверждение. Ваша цель — ответить на один из двух вопросов: «Верно ли мое предположение?» или «Как еще можно отобразить эту идею?».
Объем данных обычно не слишком неподъемный, и диаграммы здесь используются самые распространенные — хотя, желая показать ситуацию в новом свете, можно обратиться и к редким. Эта разновидность инфографики почти несовместима с формальной обстановкой: к ней прибегают в поиске подходящих образов для презентации. Значит, вы потратите минимум времени на дизайн и максимум — на создание «тестовых» графиков и их быстрое исправление. Среди навыков, которые вам пригодятся, — умение работать с таблицами и знание программ или веб-сайтов для построения диаграмм и схем.
Предположим, менеджеру по маркетингу кажется, что в определенное время суток клиенты чаще заходят в его интернет-магазин и совершают покупки с мобильных устройств, а не с компьютера, — но маркетинговая стратегия этого совершенно не учитывает. Он загружает данные на сайт Datawrapper и проверяет свое предположение (график 1).
На этом этапе он еще не может подтвердить или опровергнуть гипотезу. Такой график ему мало что дает, но он продолжает «копать», используя инструмент, который позволяет ему рассмотреть имеющуюся информацию под разными углами. Менеджер работает быстро, не задумываясь о дизайне. Он решает сменить столбчатый график на линейный (2).
Вроде бы что-то начинает вырисовываться, но три переменных не дают ему увидеть нужной картины, и он вводит всего две (3).
Всякий раз, меняя что-то, он смотрит, можно ли подтвердить исходную гипотезу: «в определенное время суток с мобильных устройств покупки делают чаще, чем с ПК».
На четвертой попытке он увеличивает масштаб и получает подтверждение исходного предположения (4).
Новые программные инструменты делают этот вид инфографики невероятно доступным: они буквально превращают нас в аналитиков.
Визуальное выяснение. Визуализацией данных с неопределенным результатом обычно занимаются обработчики данных и бизнес-аналитики, хотя благодаря современным инструментам в их вотчину сегодня проникают и другие специалисты. Это весьма увлекательное занятие, зачастую открывающее глубины, в которые не могут «нырнуть» исследователи, использующие другие методы анализа.
Мы не знаем, чего ищем, поэтому подобная визуализация требует более глубокого погружения в информацию. В ряде случаев приходится обращаться к разнообразным наборам данных, а иногда — загружать данные, получаемые в режиме реального времени, в автоматически обновляемую систему. Визуальное выяснение многое дает для статистического моделирования.
Такое исследование допускает интерактивность: менеджеры могут добавлять новые источники информации, постоянно менять параметры и визуальные приемы. Здесь может пригодиться необычная инфографика вроде диаграмм взаимодействия сил, которые демонстрируют кластеризацию сетей, или топографических диаграмм. Подобная визуализация прежде всего функциональна: аналитические навыки и умение программировать и управлять данными важнее, чем способность строить симпатичные графики. Неудивительно, что именно в этой половине квадранта менеджеры чаще всего вызывают специалистов, чтобы те настроили системы, с помощью которых можно было бы разбирать данные и создавать изображения, отвечающие их аналитическим целям.
Анмол Гарг, инженер по обработке данных в Tesla Motors, пытался осмыслить громадные массивы информации, фиксируемой автомобильными датчиками. Он построил интерактивный график, показывающий, как меняется давление в шинах с течением времени. Вместе с коллегами он сначала создал массу диаграмм и графиков, а затем придумал, как их использовать: например, чтобы убедиться, что в момент выпуска шины автомобиля накачаны должным образом; проверить, как часто люди подкачивают их; узнать, насколько быстро водители реагируют на предупреждение о пониженном давлении; обнаружить место утечки воздуха и с помощью предиктивного моделирования предсказать, когда колесо сдуется. Показатели давления во всех четырех шинах отображены на точечной диаграмме — непонятной для неподготовленного зрителя, но ясной для специалистов.
Гарг исследовал данные, стремясь обнаружить те их свойства, которые выявляются только путем визуализации. «Мы постоянно имеем дело с терабайтами информации, — говорит он. — Если просто смотреть на столбцы цифр и запрашивать базы данных, ничего не поймешь. Все должно быть наглядно». В презентацию для руководства Гарг вставил простые диаграммы, описанные ниже. «Начальство любит инфографику», — улыбается он.
Рутинная визуализация
Если визуальными исследованиями, как правило, занимаются аналитики, то менеджеры предпочитают рутинную визуализацию. В этом квадранте задействованы основные типы инфографики, которые легко скопировать из отчета в презентацию. Они чаще всего просты: это линейные и столбчатые графики, круговые и точечные диаграммы.
Простота — ключевая особенность этого квадранта. В идеале рутинная визуализация должна передавать всего одну мысль и отображать буквально пару переменных. Ее цель — сообщить информацию и поместить ее в контекст. Простота требует особого подхода к дизайну, поэтому навыки оформления очень важны. Эти графики — четкие и логичные, так что лучше всего они подходят для официальных презентаций. Время выступления всегда ограничено. Плохо оформленная диаграмма отнимет у оратора это время: ему станут задавать вопросы о том, что должно быть и так очевидно. Если повседневная визуализация не говорит сама за себя, значит, она не удалась — как не удался анекдот, смысл которого приходится растолковывать.
Это не значит, что декларативные диаграммы не должны вызывать дискуссию, — просто дискуссия должна касаться идеи диаграммы, а не ее самой.
Допустим, вице-президенту по кадрам нужно представить остальному руководству отчет о расходах компании на здравоохранение. Он хочет показать, что рост этих расходов существенно замедлился, а значит, можно приобрести дополнительные медицинские услуги.
Вице-президент прочел об этом тренде в онлайн-отчете, который содержит ссылку на данные государственных органов. Он загружает эти данные и создает в Excel график. Всего несколько секунд — и инфографика готова. Но поскольку ему предстоит выступить перед коллегами, он просит штатного дизайнера добавить еще ряд деталей из отчета, чтобы отразить максимально полную картину.
Получился симпатичный и точный график, но, вероятнее всего, неподходящий. Когда обсуждается соцпакет, разве важен 25-летний исторический контекст? Главное, что хочет донести до слушателей вице-президент, — рост расходов за последние несколько лет замедлился. Но указывает ли на это график?
В целом, если инфографику не понять за пару секунд, ее стоит распечатать и раздать слушателям или загрузить на их мобильные устройства. Не нужно заставлять людей разбираться в ней, одновременно слушая выступающего. Коллегам вице-президента, например, следовало бы изучить график заранее — прежде чем обсуждать корпоративную политику здравоохранения.
А нашему герою надо было включить в свою презентацию более простой график. Например, такой:
Чтобы создавать нечто простое, требуется дисциплинированность и даже смелость. Ведь всегда хочется отобразить максимум имеющихся данных. Но перегруженные графики показывают, лишь насколько загружены вы сами. «Посмотрите, сколько у меня информации и сколько работы я проделал», — будто говорят они. Но цель вице-президента не в этом. Он хочет убедить коллег вложиться в новые программы. Этот график позволит ему не говорить ни слова — руководство компании и так уловит тенденцию. Инфографика станет отличным фундаментом для его рекомендаций.
В некотором смысле «визуализация данных» — ужасный термин. Он будто сводит создание диаграмм к механической процедуре. Он заставляет думать об инструментах и методах, а не о творчестве. Это то же самое, что назвать «Моби Дика» Германа Мелвилла последовательностью слов, а «Звездную ночь» Ван Гога — распределением пигментов.
Он также отражает современный перекос в мире визуализации, когда процессу уделяют больше внимания, чем результату. Визуализация — это просто средство. На самом деле, чтобы построить убедительный график, надо взять достоверную информацию и заставить людей прочувствовать ее — увидеть то, чего они не видели раньше. Изменить их мнение. Побудить к действию.
Конечно, не помешает выучить несколько базовых правил визуальной коммуникации. Но этого мало — нужно действовать стратегически и хорошо понимать суть вопроса. И здесь вам на помощь приходит описанная в статье классификация.
Учебник по визуализации ключевых факторов влияния — Power BI
- Чтение занимает 23 мин
Please rate your experience
Да Нет
Хотите оставить дополнительный отзыв?
Отзывы будут отправляться в корпорацию Майкрософт. Нажав кнопку «Отправить», вы разрешаете использовать свой отзыв для улучшения продуктов и служб Майкрософт. Политика конфиденциальности.
Отправить
Спасибо!
В этой статье
ПРИМЕНИМО К: ✔️ Power BI Desktop ✔️служба Power BI
Визуализация ключевых факторов влияния поможет понять, какие факторы влияют на метрики, которые вас интересуют. Она анализирует данные, ранжирует факторы, которые важны, и отображает их в виде ключевых факторов влияния. Например, вы хотите понять, что влияет на текучку среди сотрудников. Важными факторами могут оказаться сроки контракта или время, затрачиваемое на дорогу.
Когда следует использовать ключевые факторы влияния?
Визуализация ключевых факторов влияния отлично подходит, чтобы:
- увидеть, какие факторы влияют на анализируемую метрику;
- сравнить относительную важность этих факторов. Например, характерна ли для краткосрочных контрактов более высокая текучка, чем для долгосрочных.
Возможности визуализации ключевых факторов влияния
Вкладки: выберите вкладку, чтобы переключаться между представлениями. Среди ключевых факторов влияния будут перечислены факторы, активнее всего участвующие в формировании выбранного значения метрики. Основные сегменты больше всего влияют на выбранное значение метрики. Сегмент состоит из сочетания значений. Например, сегментом могут быть потребители в западном регионе, которые остаются нашими пользователями по крайней мере 20 лет.
Раскрывающийся список: значение рассматриваемой метрики. В этом примере рассмотрим метрику Оценка. Выбрано значение Низкое.
Пересмотр: помогает интерпретировать визуальный элемент в области слева.
Область слева: левая панель содержит один визуальный элемент. В этом случае слева показан список самых важных ключевых факторов влияния.
Пересмотр: помогает интерпретировать визуальный элемент в области справа.
Область справа: правая панель содержит один визуальный элемент. В этом случае гистограмма отображает все значения для ключевого фактора влияния Тема, выбранного на панели слева. Определенное значение для показателя удобства использования в левой области выделено зеленым цветом. Все остальные значения для темы выделены черным цветом.
Линия среднего значения: вычисляется среднее значение для всех возможных значений темы, за исключением удобства использования (которое является выбранным ключевым фактором влияния). Поэтому вычисление применяется ко всем значениям, выделенным черным цветом. Это указывает, какой процент других тем имел низкую оценку. В данном случае низкую оценку имело 11,35 % тем (показано пунктирной линией).
Флажок: визуальный элемент в правой области отфильтровывается так, что отображаются только те значения, которые являются факторами влияния для этого поля. В этом примере визуальный элемент фильтруется по удобству использования, безопасности и навигации.
Анализ категориальной метрики
Просмотрите это видео, чтобы научиться создавать визуализацию для ключевых факторов влияния с категориальной метрикой. После этого выполните указанные ниже действия, чтобы создать ее.
Примечание
В этом видео могут использоваться более ранние версии Power BI Desktop или службы Power BI.
Ваш менеджер по продуктам хочет, чтобы вы определили факторы, заставляющие пользователей оставлять отрицательные отзывы о вашей облачной службе. Откройте PBIX-файл с примером отзывов пользователей в Power BI Desktop. Вы также можете скачать файл Excel с отзывами пользователей службы Power BI или Power BI Desktop. Выберите любую из ссылок, а затем на открывшейся странице GitHub выберите Скачать.
Примечание
Набор данных основан на следующей работе: [Moro et al., 2014] S. Moro, P. Cortez, and P. Rita. «A Data-Driven Approach to Predict the Success of Bank Telemarketing». Decision Support Systems, Elsevier, 62:22-31, June 2014.
Откройте отчет и выберите значок Ключевые факторы влияния.
Переместите метрику, которую необходимо изучить, в поле Анализ. Чтобы узнать, почему пользователи дают службе низкие оценки, выберите пункты Таблица пользователей > Оценка.
Переместите поля, которые, как вы считаете, могут повлиять на Оценку, в поле Объяснение по. Можно переместить любое количество полей. В данном случае начните со следующих:
- Страна или регион
- Роль в организации
- Тип подписки
- Размер компании
- Тема
Оставьте поле Развернуть по пустым. Оно используется только при анализе меры или обобщенного поля.
Чтобы сконцентрироваться на отрицательных оценках, выберите значение Низкое в раскрывающемся списке Что вызывает у «Оценка» значение.
Анализ поля выполняется на уровне таблицы. В данном случае это метрика Оценка. Эта метрика определяется на уровне пользователя. У каждого пользователя есть либо высокая оценка, либо низкая. Все пояснительные факторы должны быть определены на уровне пользователя, чтобы визуализация могла их использовать.
В предыдущем примере все пояснительные факторы имеют связь «один к одному» или «многие к одному» с метрикой. В этом случае каждому клиенту назначается одна тема для оценки. Аналогичным образом пользователи находятся в одной стране, имеют один тип членства и выполняют одинаковую роль в своей организации. Пояснительные факторы уже являются атрибутами пользователя, а преобразования не требуются. Визуальный элемент можно сразу использовать без них.
Позже в этом руководстве вы рассмотрите более сложные примеры, где есть связь «один ко многим». В таком случае столбцы должны сначала пройти агрегацию на уровне пользователя перед выполнением анализа.
Меры и агрегаты, используемые как пояснительные факторы, также вычисляются на уровне таблицы метрики Анализ. Некоторые примеры приведены далее в этой статье.
Интерпретация категориальных ключевых факторов влияния
Давайте рассмотрим ключевые факторы влияния для низкой оценки.
Ведущий фактор, влияющий на вероятность низкой оценки
У клиента из данного примера могут быть три роли: потребитель, администратор и издатель. Потребитель является ведущим фактором, оказывающим влияние на низкую оценку.
Точнее говоря, ваши потребители в 2,57 раза более склонны назначить вашей службе отрицательную оценку. На диаграмме ключевых факторов влияния пункт Роль в организации — потребитель указан первым в списке в левой части. При выборе пункта Роль в организации — потребитель Power BI показывает дополнительные сведения на панели справа. Отображается сравнительное влияние каждой роли на вероятность низкой оценки.
- 14,93 % потребителей дают низкую оценку.
- В среднем все остальные роли дают низкую оценку в 5,78 % случаев.
- Потребители в 2,57 раза более склонны дать низкую оценку по сравнению со всеми остальными ролями. Это можно определить путем разделения зеленой полосы красной пунктирной линией.
Второй по значимости фактор, влияющий на вероятность низкой оценки
Визуализация ключевых факторов влияния позволяет сравнить и ранжировать факторы с множеством разнообразных переменных. Второй фактор влияния не имеет ничего общего с ролью в организации. Выберите второй фактор влияния в списке, а именно Тема — удобство использования.
Вторым по важности фактором является тема отзыва пользователя. Пользователи, которые оставляют отзывы про удобство использования продукта, в 2,55 раза более склонны дать низкую оценку по сравнению с пользователями, которые оставляют отзывы на другие темы, такие как надежность, дизайн или скорость.
На визуализациях среднее значение, показанное красной пунктирной линией, изменилось с 5,78 на 11,34 %. Среднее значение является динамическим, так как оно основано на среднем арифметическом всех значений. Для первого фактора влияния из среднего была исключена роль пользователя. Для второго фактора из него исключена тема «Удобство использования».
Установите флажок Показывать только те значения, которые являются факторами влияния, чтобы фильтровать только по значимым показателям. В данном случае это роли, которые активнее всего назначают низкую оценку. Вместо 12 тем отображаются 4, которые Power BI определяет как причину низкой оценки.
Взаимодействие с другими визуальными элементами
Каждый раз при щелчке среза, фильтра или других визуальных элементов на холсте визуализация ключевых факторов влияния повторно выполняет анализ новой порции данных. Например, вы можете перетащить Размер компании в отчет и использовать его в качестве среза. Он позволяет узнать, как ключевые факторы влияния для ваших корпоративных пользователей отличаются от общей совокупности. В подобных предприятиях работает более 50 000 сотрудников.
Если выбрать > 50 000, повторно запускается анализ, и можно увидеть, что основные факторы изменились. Для крупных корпоративных пользователей самым влиятельным фактором низкой оценки будет тема, связанная с безопасностью. Вы можете продолжать исследование, чтобы узнать о наличии конкретных факторов безопасности, волнующих ваших крупных пользователей.
Интерпретация непрерывных ключевых факторов влияния
Пока что вы использовали визуальный элемент для оценки того, как различные поля категорий могут повлиять на низкие оценки. Можно также использовать непрерывные факторы (такие как возраст, высота, цена) в поле Объяснение по. Давайте посмотрим, что произойдет, если мы переместим срок использования из пользовательской таблицы в раздел Объяснение по. Этот срок указывает, как долго пользователь использует службу.
По мере роста срока использования увеличивается вероятность получения низкой оценки. Эта тенденция предполагает, что наши долгосрочные пользователи более склонны дать отрицательную оценку. Эти сведения представляют интерес, и в дальнейшем их стоит изучить подробнее.
Визуализация показывает, что увеличение срока на 13,44 месяца в среднем увеличивает вероятность низкой оценки в 1,23 раза. В этом случае 13,44 месяца — это среднеквадратичное отклонение срока использования. Поэтому ваше открытие состоит в том, как увеличение срока использования на стандартное отклонение влияет на вероятность получения низкой оценки.
Точечная диаграмма в области справа отображает средний процент низкой оценки для каждого значения срока. На ней наклон выделен с помощью линии тренда.
Группирование непрерывных ключевых факторов влияния
В некоторых случаях вы можете обнаружить, что непрерывные факторы были автоматически превращены в категориальные. Это обусловлено пониманием того, что связь между переменными нелинейна, и поэтому невозможно описать ее в виде простого увеличения или уменьшения (как мы сделали в примере выше).
Мы проводим тесты корреляции, чтобы определить, насколько линейным является фактор влияния относительно целевого объекта. Если целевой объект является непрерывным, мы выполняем тесты корреляции Пирсона, а если категориальным — то тесты точечно-бисериальной корреляции. Если мы обнаруживаем, что связь недостаточно линейна, мы выполняем контролируемое группирование и создаем не более 5 групп. Чтобы определить, какие группы наиболее значимы, мы используем метод контролируемого группирования, который рассматривает связь между объяснительным фактором и анализируемым целевым объектом.
Интерпретация мер и агрегатов как ключевых факторов влияния
Вы можете использовать меры и агрегаты в качестве пояснительных факторов в ходе своего анализа. Например, может потребоваться узнать, какое влияние оказывает число запросов в службу поддержки или средний срок жизни открытого запроса на оценку, которую вы получаете.
В этом случае вам требуется определить, влияет ли количество запросов в службу поддержки на оценку пользователя. Теперь вы используете идентификатор запроса в службу поддержки из таблицы службы поддержки. Так как пользователь может отправить несколько запросов в службу поддержки, нужно агрегировать идентификатор на уровне пользователя. Это важно, поскольку мы запускаем анализ на уровне пользователя, а значит, все факторы должны быть определены на этом уровне детализации.
Давайте рассмотрим число идентификаторов. Каждая строка пользователя содержит количество запросов в службу поддержки, связанных с ним. В этом случае с ростом количества обращений вероятность низкой оценки увеличивается в 5,51 раза. Правая визуализация показывает среднее количество запросов в службу поддержки для различных значений оценки, вычисляемых на уровне пользователя.
Интерпретация результатов: Основные сегменты
Можно использовать вкладку Ключевые факторы влияния, чтобы оценить каждый фактор в отдельности. Вы также можете использовать вкладку Основные сегменты, чтобы узнать, как сочетание факторов влияет на анализируемую метрику.
Основные сегменты изначально содержат обзор всех сегментов, обнаруженных Power BI. В следующем примере показано, что найдено шесть сегментов. Эти сегменты ранжируются по проценту низких оценок. У сегмента 1, например, 74,3 % оценок — низкие. Чем больше пузырек, тем выше доля низких оценок. Размер пузырька означает, сколько пользователей в сегменте.
Выбор пузырьков открывает детали сегмента. Если для примера выбрать сегмент 1, вы обнаружите, что он состоит из относительно стабильных пользователей. Они работают с нами более 29 месяцев и отправили больше четырех запросов в службу поддержки. Наконец, они не являются издателями (поэтому они либо потребители, либо администраторы).
В этой группе 74,3 % пользователей дали низкую оценку. Средний пользователь дает низкую оценку в 11,7 % случаев, поэтому этот сегмент имеет гораздо большую долю низких оценок. Их на 63 % больше. Сегмент 1 также содержит 2,2 % от общего объема данных, поэтому он представляет значимую долю популяции.
Добавление счетчиков
Иногда фактор влияния может иметь значительный эффект, но представлять лишь малую долю данных. Например, Тема — удобство использования является вторым по значимости фактором влияния для низких оценок. Но скорее всего, на удобство использования пожаловались лишь несколько клиентов. С помощью счетчиков можно выделить факторы влияния, на которых следует сосредоточиться.
Счетчики можно включить на карточке анализа в области форматирования.
После включения счетчиков вокруг пузырька каждого фактора влияния появится кольцо, которое представляет приблизительный процент данных, содержащихся в соответствующем факторе влияния. Чем большую часть пузырька охватывает кольцо, тем больше данных содержит фактор влияния. Как видно из рисунка, Тема — удобство использования содержит малую часть данных.
Вы также можете использовать переключатель «Сортировать по» в левом нижнем углу визуального элемента, чтобы отсортировать пузырьки в первую очередь по количеству, а не по влиянию. Тип подписки — Premier — главный фактор влияния по счетчику.
Наличие полного кольца вокруг пузырька означает, что фактор влияния содержит 100 % данных. В раскрывающемся списке Тип счетчика на карточке анализа в области форматирования можно выбрать счетчики относительно максимального фактора влияния. В результате фактор влияния с наибольшим количеством данных будет представлен полным кольцом, а все остальные счетчики будут заданы относительно него.
Анализ числовой метрики
При перемещении необобщенного числового поля в поле Анализ вы можете выбрать способ обработки этого сценария. Поведение визуального элемента можно изменить, перейдя в область форматирования и переключившись между типами анализа Категориальный и Непрерывный.
Категориальный тип анализа работает описанным выше образом. Например, если бы вы просматривали оценки опроса в диапазоне от 1 до 10, то могли бы задать вопрос «Что вызывает у оценок опроса значение 1?».
Непрерывный тип анализа изменяет вопрос на непрерывной. В приведенном выше примере наш новый вопрос имел бы вид «Что влияет на увеличение/уменьшение оценок опроса?».
Это различие очень удобно в случаях, когда в анализируемом вами поле имеется слишком много уникальных значений. В приведенном ниже примере мы рассматриваем стоимость домов. Нет особого смысла спрашивать «Что вызывает у стоимости дома значение 156 214?», так как это очень конкретный вопрос, и данных, скорее всего, будет недостаточно для определения шаблона.
Вместо этого можно спросить «Что вызывает рост стоимости дома?», что позволяет нам рассматривать стоимость домов в виде диапазона, а не отдельных значений.
Интерпретация результатов: Ключевые факторы влияния
Примечание
Для примеров в этом разделе используются данные о ценах на недвижимость, полученные из общедоступных источников. Если вы хотите изучить эти примеры, скачайте пример набора данных.
В этом сценарии мы рассматриваем вопрос «Что вызывает рост стоимости дома?». Мы изучаем ряд пояснительных факторов, способных повлиять на стоимость дома, таких как Year Built (год постройки дома), KitchenQual (качество кухни) и YearRemodAdd (год реконструкции дома).
В следующем примере мы рассматриваем наиболее влиятельный фактор — качество кухни, которое здесь является превосходным («Excellent»). Результаты очень похожи на те, которые мы видели при анализе категориальных метрик, но имеют несколько важных отличий:
- Гистограмма справа показывает средние значения, а не проценты. По ней видно соотношение средней стоимости дома с превосходной кухней (зеленая полоса) и без нее (пунктирная линия).
- Значение в пузырьке также представляет собой разницу между красной пунктирной линией и зеленой полосой, но оно выражается в виде числа (158,49 тыс. долл. США), а не соотношения (1,93x). В среднем дома с превосходной кухней почти на 160 тыс. долл. США дороже домов без такой кухни.
В примере ниже мы рассматриваем влияние непрерывного фактора (год реконструкции дома) на стоимость дома. Анализ непрерывных факторов влияния для категориальных метрик имеет следующие отличия:
- Точечная диаграмма в области справа отображает среднюю стоимость дома для каждого отдельного значения года реконструкции.
- Значение в пузырьке показывает, на сколько увеличивается средняя стоимость дома (в данном случае 2,87 тыс. долл. США), когда год реконструкции увеличивается на его стандартное отклонение (в данном случае 20 лет).
Наконец, в случае с мерами мы рассматриваем средний год постройки дома. Этот анализ выглядит следующим образом:
- Точечная диаграмма в области справа отображает среднюю стоимость дома для каждого отдельного значения в таблице.
- Значение в пузырьке показывает, на сколько увеличивается средняя стоимость дома (в данном случае 1,35 тыс. долл. США), когда средний год увеличивается на его стандартное отклонение (в данном случае 30 лет).
Интерпретация результатов: Основные сегменты
Основные сегменты для числовых целевых целей показывают группы, где стоимость дома в среднем выше, чем в общем по набору данных. Например, ниже видно, что сегмент 1 состоит из домов, где GarageCars (число машин, в умещающихся в гараж) больше 2 и используется вальмовый (Hip) тип крыши RoofStyle. Дома с такими характеристиками имеют среднюю стоимость в 355 тыс. долл. США, тогда как общее среднее значение по всем данным составляет 180 тыс. долл. США.
Анализ метрики, являющейся мерой или обобщенным столбцом
В случае меры или обобщенного столбца по умолчанию применяется непрерывный анализ, описанный выше. Это поведение изменить невозможно. Основным различием между анализом меры или обобщенного столбца и необобщенного числового столбца является уровень, на котором выполняется анализ.
В случае с необобщенными столбцами анализ всегда выполняется на уровне таблицы. В приведенном выше примере мы анализировали метрику Стоимость дома, чтобы увидеть, что влияет на увеличение или уменьшение стоимости дома. Этот анализ автоматически выполняется на уровне таблицы. Наша таблица содержит уникальный идентификатор для каждого дома, поэтому анализ производится на уровне дома.
В случае со столбцами мер и обобщенных столбцов определить, на каком уровне их следует анализировать, не так просто. Если стоимость обобщается как среднее значение, следует решить, на каком уровне следует вычислить среднюю стоимость дома. Необходимо ли получить среднюю стоимость дома на уровне окрестностей? Или, возможно, на уровне региона?
Меры и обобщенные столбцы автоматически анализируются на уровне используемых полей Объяснение по. Предположим, что имеются три интересующих нас поля Объяснение по: Качество кухни, Тип здания и Кондиционирование воздуха. Средняя стоимость дома будет рассчитываться для каждого уникального сочетания этих трех полей. Часто бывает полезно переключиться в режим таблицы, чтобы увидеть, как выглядят анализируемые данные.
Этот анализ является очень обобщенным, поэтому модели регрессии будет сложно найти закономерности в данных для обучения. Чтобы получить лучшие результаты, следует выполнить анализ на более подробном уровне. Если бы мы хотели проанализировать стоимость дома на уровне дома, нам потребовалось бы явно добавить поле Идентификатор в анализ. Тем не менее мы не хотим, чтобы идентификатор дома рассматривался как фактор влияния. Информация о том, что стоимость дома увеличивается по мере увеличения значения идентификатора, является бесполезной. Именно в такой ситуации пригодится параметр Расширение по. С помощью параметра Развернуть по можно добавлять поля, которые должны использоваться для настройки уровня анализа без привлечения новых факторов влияния.
Рассмотрим, как выглядит визуализация после добавления поля Идентификатор в раздел Развернуть по. После определения уровня, на котором будет оцениваться мера, интерпретация факторов влияния осуществляется так же, как и для необобщенных числовых столбцов.
Если вы хотите узнать больше о том, как анализировать меры с помощью визуализации ключевых факторов влияния, просмотрите следующее видео. Сведения о том, как Power BI использует ML.NET, чтобы анализировать данные и получать полезные сведения, см. в статье Power BI определяет ключевые факторы влияния с помощью ML.NET.
Примечание
В этом видео могут использоваться более ранние версии Power BI Desktop или службы Power BI.
Рекомендации и устранение неполадок
Каковы ограничения для визуального элемента?
Ключевые факторы влияния имеют некоторые ограничения:
- DirectQuery не поддерживается.
- Динамическое подключение к Azure Analysis Services и SQL Server Analysis Services не поддерживается.
- Публикация в Интернете не поддерживается.
- Требуется .NET Framework 4.6 или более поздней версии.
- Внедрение SharePoint Online не поддерживается.
Я вижу ошибку, которая гласит, что факторы влияния или сегменты не обнаружены. Почему так происходит?
Эта ошибка возникает, когда вы включили поля в раздел Объяснение по, но факторы влияния не обнаружены.
- Вы включили анализируемую метрику и в раздел Анализ, и в раздел Объяснить по. Удалите ее из раздела Объяснить по.
- Пояснительные поля имеют слишком большое число категорий с небольшим числом наблюдений. Это затрудняет визуализацию, не позволяя определить, какие факторы являются факторами влияния. Трудно сделать обобщения на основе небольшого количества наблюдений. При анализе числового поля вам может потребоваться переключиться с категориального анализа на непрерывный в области форматирования на карте Анализ.
- Ваши пояснительные факторы содержат достаточное количество наблюдений для обобщения, но визуализация не позволяет найти значимые корреляции.
Я вижу ошибку, которая гласит, что по анализируемой метрике недостаточно данных для анализа. Почему так происходит?
Визуализация работает, проверяя закономерности в данных для одной группы по сравнению с другими группами. Например, она ищет число пользователей, которые дали низкие оценки, и сравнивает его с числом пользователей, которые дали высокие оценки. Если данные в модели содержат лишь несколько наблюдений, трудно выявить закономерности. Если в визуализации недостаточно данных для поиска значимых факторов влияния, она указывает, что необходимы дополнительные данные для анализа.
Рекомендуется иметь по меньшей мере 100 наблюдений для выбранного состояния. В данном случае состояние соответствует уходящим пользователям. Кроме того, нужно по меньшей мере 10 наблюдений для состояний, которые вы используете для сравнения. В данном случае состояние для сравнения соответствует пользователям, которые не уходят.
При анализе числового поля вам может потребоваться переключиться с категориального анализа на непрерывный в области форматирования на карте Анализ.
Если анализ не является обобщенным, он всегда выполняется на уровне строк родительской таблицы. Изменить этот уровень с помощью полей «Развернуть по» невозможно. Почему так происходит?
Анализ числового или категориального столбца всегда выполняется на уровне таблицы. Например, если вы анализируете стоимость домов и таблица содержит столбец идентификаторов, анализ будет автоматически выполняться на уровне идентификаторов домов.
При анализе меры или обобщенного столбца необходимо явно указать уровень, на котором он должен выполняться. С помощью параметра Развернуть по можно изменять уровень анализа мер и обобщенных столбцов, не добавляя новые факторы влияния. Если стоимость дома определена как мера, в параметр Развернуть по можно добавить столбец идентификаторов домов, чтобы изменить уровень анализа.
Я вижу ошибку, которая гласит, что поле в Объяснение по не связано однозначно с таблицей анализируемой метрики. Почему так происходит?
Анализ поля выполняется на уровне таблицы. Например, при анализе отзывов пользователей службы возможно наличие таблицы, которая сообщает, дал пользователь высокую оценку или низкую. В этом случае анализ выполняется на уровне пользовательской таблицы.
Если есть связанная таблица, которая определена на более детальном уровне, чем таблица, содержащая метрику, вы получите эту ошибку. Приведем пример:
- Вы анализируете, почему пользователи дают низкие оценки службе.
- Вы хотите понять, влияют ли устройства, на которых пользователи пользуются вашей службой, на оценку.
- Пользователь может использовать службу несколькими разными способами.
- В приведенном ниже примере пользователь 10000000 применяет для взаимодействия со службой планшет и браузер.
При попытке использовать столбец устройства как пояснительный фактор появляется следующая ошибка:
Эта ошибка возникает, так как устройство не определено на уровне пользователя. Один пользователь может использовать службу на нескольких устройствах. Чтобы визуализация могла найти шаблоны, устройство должно быть атрибутом пользователя. Существует несколько решений в зависимости от вашего понимания бизнеса:
- Вы можете изменить способ формирования сводных данных по устройствам. Например, можно подсчитать их, если количество устройств способно влиять на оценку пользователя.
- Можно воспользоваться сводкой по столбцу устройств, чтобы увидеть, как использование службы на конкретном устройстве влияет на оценку пользователя.
В этом примере данные были сведены для создания столбцов для браузеров, мобильных устройств и планшетов (обязательно удалите и создайте заново свои связи в представлении моделирования после сведения своих данных). Теперь их можно использовать в поле Объяснение по. Все устройства оказываются факторами влияния, и браузер оказывает наибольшее влияние на оценку пользователя.
Говоря точнее, пользователи, не применяющие браузер для работы со службой, в 3,79 раза более склонны дать низкую оценку. В списке ниже видно, что в случае мобильных устройств верно обратное. Пользователи, которые пользуются мобильным приложением, чаще дают низкие оценки.
Я вижу предупреждение о том, что в мой анализ не включены меры. Почему так происходит?
Анализ поля выполняется на уровне таблицы. При анализе оттока клиентов возможно наличие таблицы, которая сообщает, ушел пользователь или нет. В этом случае анализ выполняется на уровне пользовательской таблицы.
Меры и агрегаты по умолчанию анализируются на уровне таблицы. Если бы существовала мера средних ежемесячных расходов, она бы анализировалась на уровне пользовательской таблицы.
Если в пользовательской таблице отсутствует уникальный идентификатор, вы не можете оценить меру и она пропускается в ходе анализа. Чтобы избежать этого, убедитесь, что таблица с метрикой имеет уникальный идентификатор. В данном случае это пользовательская таблица, а уникальный идентификатор — это идентификатор пользователя. Кроме того, можно легко добавить столбец индекса с помощью Power Query.
Я вижу предупреждение о том, что анализируемая метрика имеет более 10 уникальных значений и что это может повлиять на качество анализа. Почему так происходит?
ИИ визуализации может анализировать категориальные и числовые поля. В случае с категориальными полями примером может быть отток («Да» или «Нет») и удовлетворенность клиентов («Высокая», «Средняя» или «Низкая»). Увеличение числа категорий анализа означает, что у нас уменьшается количество наблюдений на одну категорию. Это мешает визуализации искать шаблоны в данных.
При анализе числовых полей вы можете обрабатывать числовые поля как текст, в этом случае анализ будет выполняться так же, как и для категориальных данных (категориальный анализ). Если у вас есть множество отдельных значений, мы рекомендуем переключиться на непрерывный анализ, что позволяет определять шаблоны на основе увеличения или уменьшения чисел вместо рассмотрения их в качестве отдельных значений. Вы можете переключиться с категориального анализа на непрерывный в области форматирования на карте Анализ.
Чтобы найти более надежные факторы влияния, мы рекомендуем группировать похожие значения. Например, если у вас есть метрика по цене, вполне вероятно, вы получите более точные результаты, объединив цены в сегменты «Высокий», «Средний», «Низкий», чем при использовании отдельных цен.
В данных есть факторы, похожие на ключевые факторы влияния, но они не выявляются. Почему это происходит?
В следующем примере пользователи, которые являются потребителями, дают низкие оценки (14,93 % оценок). На роль администратора также приходится большая часть низких оценок (13,42 %), но она не считается фактором влияния.
Причина в том, что визуализация также учитывает количество точек данных при поиске факторов влияния. В примере ниже имеется более 29 000 потребителей и в 10 раз меньше администраторов (около 2900). Только 390 из них дали низкую оценку. Визуализации не хватает данных, чтобы определить, действительно ли существует шаблон для оценок администраторов или это просто случайность.
Каковы ограничения точек данных для ключевых факторов влияния? Анализ выполняется по выборке 10 000 точек данных. На одной стороне отображаются все обнаруженные факторы влияния. Гистограммы и точечные диаграммы на другой стороне ограничены стратегиями выборки для этих основных визуальных элементов.
Как выводятся ключевые факторы влияния для категориального анализа?
В своей внутренней работе ИИ визуализации рассчитывает ключевые факторы влияния при помощи логистической регрессии в ML.NET. Логистическая регрессия — это статистическая модель, которая сравнивает различные группы друг с другом.
Если вы хотите узнать, в чем причина низких оценок, логистическая регрессия рассматривает, как пользователи, которые дали низкую оценку, отличаются от тех, кто дал высокую оценку. Если у вас есть несколько категорий, таких как высокая, нейтральная и низкая оценки, вы рассматриваете, как пользователи, которые дали низкую оценку, отличаются от пользователей, которые не дали ее. Как в этом случае пользователи, которые дали низкую оценку, отличаются от тех, кто дал высокую или нейтральную оценку?
Логистическая регрессия ведет поиск закономерностей в данных, ища, как пользователи, которые дали низкую оценку, могут отличаться от тех, кто дал высокую оценку. Она может обнаружить, например, что у пользователей, отправивших больше запросов в службу поддержки, выше процент низких оценок, чем у тех, кто не отправлял или почти не отправлял запросы.
Логистическая регрессия также учитывает количество точек данных. Если, например, пользователи, которые играют роль администратора, дают заметно более негативные оценки, но таких пользователей немного, их наличие не считается важным фактором. Причина в том, что для выявления шаблона недостаточно точек данных. Статистический тест (тест Вальда) используется, чтобы определить, считать ли фактор фактором влияния. Визуализация использует пороговое значение 0,05.
Как выводятся ключевые факторы влияния для численного анализа?
В своей внутренней работе ИИ визуализации рассчитывает ключевые факторы влияния при помощи линейной регрессии в ML.NET. Линейная регрессия является статистической моделью, которая рассматривает, как результат анализируемого поля меняется в зависимости от ваших пояснительных факторов.
Например, если вы анализируете стоимость домов, линейная регрессия позволит определить, как наличие превосходной кухни будет влиять на стоимость дома. Стоят ли в общем случае дома с превосходной кухней больше или меньше домов без нее?
Линейная регрессия также учитывает число точек данных. Например, если дома с теннисными кортами стоят дороже, но число таких домов очень невелико, этот фактор не считается значимым. Причина в том, что для выявления шаблона недостаточно точек данных. Статистический тест (тест Вальда) используется, чтобы определить, считать ли фактор фактором влияния. Визуализация использует пороговое значение 0,05.
Как рассчитываются сегменты?
В своей внутренней работе ИИ визуализации выполняет поиск интересных подгрупп в дереве принятия решений с помощью ML.NET. Цель дерева принятия решений — найти подгруппу точек данных с относительно высоким уровнем метрики, которая нам нужна. Это могут быть пользователи с низкой оценкой или дорогие дома.
Дерево принятия решений рассматривает каждый пояснительный фактор и пытается понять, какой фактор дает оптимальное разделение. Например, если отфильтровать данные для включения только крупных корпоративных пользователей, позволит ли это разделить пользователей, которые дали нам высокую оценку или низкую? Или, возможно, лучше отфильтровать данные, включив только тех пользователей, которые добавили комментарий о безопасности?
Когда дерево принятия решений выполняет разделение, оно рассматривает подгруппу данных и пытается определить, каким будет следующее наилучшее разделение для этих данных. В данном случае к подгруппе относятся пользователи, которые добавили комментарий о безопасности. После каждого разделения оно также учитывает, есть ли в этой группе достаточное количество точек данных для обеспечения ее репрезентативности, чтобы определить шаблон, или это просто аномалия в данных, а не реальный сегмент. Другой применяемый статистический тест — проверка на статистическую значимость условия разделения по значению p 0,05.
После построения дерева принятия решений оно принимает все разделения, например комментарии по безопасности, крупные предприятия, и создает фильтры Power BI. Сочетание фильтров будет упаковано в виде сегмента в визуализации.
Почему определенные факторы становятся факторами влияния или перестают быть ими, когда я перемещаю дополнительные поля в раздел Объяснение по?
Визуализация оценивает все пояснительные факторы вместе. Фактор может быть фактором влияния сам по себе, но в сочетании с другими факторами — нет. Представьте, что вы анализируете, в чем причина роста стоимости домов, используя число спален и площадь дома как пояснительные факторы:
- Сами по себе дополнительные спальни могут быть фактором влияния на рост цены дома.
- Включение размера дома в анализ означает, что теперь мы видим, что происходит с числом спален при фиксированном размере дома.
- Если площадь дома зафиксирована на уровне 140 кв. м, маловероятно, что постоянное увеличение числа спален существенно повысит стоимость дома.
- Число спален становится не так важно, если мы принимаем во внимание площадь.
Для предоставления общего доступа к отчету Power BI и вам, и коллеге необходимо иметь отдельные лицензии Power BI Pro или сохранить отчет в емкости Премиум. См. статью Фильтрация и совместное использование отчета Power BI.
Дальнейшие действия
Зачем нужна 3D-визуализация проекта: 5 причин от архитектора
О том, почему не стоит отказываться от 3D-визуализации на этапе формирования интерьера, мы поговорили с Марией Полянской. Мария — руководитель и основатель студии Polydesigner, училась на архитектурном факультете в московском ГУЗ., окончила Магистратуру ГУУ и Российскую Академию Дизайна. Так какие же плюсы даёт представление проекта в 3D-формате? – давайте разбираться.
Какая основная причина, по которой люди хотят сделать визуализацию интерьера?
|
|
Для начала давайте разберёмся, что такое 3D-визуализация. 3D-визуализация-это фотореалистичное изображение будущего дома, выполненное в специальных графических редакторах. Далеко не каждый заказчик обладает объемно-пространственным мышлением и может вообразить свой будущий интерьер, опираясь лишь на чертежи и концептуальные коллажи. А благодаря реалистичным визуализациям, клиент может увидеть свой дом таким, какой он будет на самом деле. |
Если говорить о плюсах, то здесь их масса. Визуализация помогает охватить объём, учитывая все стилистические подборки, отделочные материалы, ткани и декор. Весь подобранный ассортимент заказчик полностью видит на изображении. Более того, он может увидеть помещение с разных углов и ракурсов.
Торшер Kabuki от Kartell
Кому ещё, кроме заказчика, нужна 3D-визуализация?
Визуализации необходимы и для строителей. Так они проще понимают, как должен выглядить финал во время окончательной реализации проекта. Такая подача материала удобна и для других задействованных подрядных организаций, которые будут производить запроектированные предметы интерьера. Качественная 3D-визуализация отображает текстуру, цвет, фактуру, что значительно облегчает разработку деталей.
Подпишитесь на нашу e-mail рассылку, чтобы регулярно получать полезные статьи.
Подписаться
Помогает ли это исключать ошибки?
Да, помогает.
На этапе проектирования в пространство помещений вписываются определенные предметы интерьера и декор. Очень важно учесть габариты и грамотно и эргономично вписать детали. Плоскостные чертежи в отличие от 3D часто не позволяют почувствовать истинный масштаб мебели.
Благодаря 3D-визуализации заказчик «погружается» в пространство своего будущего дома и точнее понимает, что может мешать или будет полезно.
|
Кухня Aster |
|
Стулья Odette от Baxter |
Чем отличается хорошая визуализация от плохой?
|
|
3D-визуализации бывают разного качества. Первоклассная подача максимально приближена к реальности. Заказчик не может понять: фотография это или проект. Хорошая визуализация передает четко и максимально материалы, драпировки, их хочется потрогать. Интерьер «тактилен» и словно манит. |
|
|
|
|
А бывают визуализации более низкого качества и бюджета: они выглядят пластмассовыми и неестественными.
К чему приводит некачественная визуализация?
Есть такой термин, обманчивое восприятие. Некачественная и непроработанная визуализация недостаточно корректно отображает дизайн. И заказчик может быть разочарован результатом. Проект явно может отличаться от реализации. Достойно сделанная визуализация помогает избежать этого разочарования.
|
Хорошая 3D-визуализация |
|
Посредственная 3D-визуализация |
Насколько это важно для клиентов, которые интересуются люксовым сегментом?
В люксовом сегменте визуализации особенно важны. Заказной элитный декор приходится ждать несколько месяцев. И будет неприятно, если он не впишется в текущий интерьер. Поэтому такие предметы лучше сразу закладывать в 3D-визуализации
Помогает ли визуализация сэкономить?
|
|
Визуализация позволяет оптимизировать работу и сэкономить время. К примеру, на визуализации можно заказчику показать несколько вариантов решений. Не экспериментировать на объекте, а поиграть на компьютере. На визуализации также можно показать разные сценарии освещения интерьера. Это позволяет заказчику понять, как выглядит дневное освещение, ночное, специальное или профессиональное. С помощью такой функции можно легко убедить заказчика предусмотреть, например, подсветку ступеней. Таким образом, смелые решения прививаем заказчику еще на этапе проекта, и он не боится наших дизайнерских экспериментов. |
Я не отрицаю коллажи и мудборды. Они, безусловно, тоже необходимы. Но, на моей практике, клиенты их не считывают, а 3D изображение передает общее настроение и реальную картину мира.
Люстра Q2 от Baxter
3D-визуализацию я сравниваю с подобранными стильными образами в магазине одежды. Часто, попадая в магазины при виде множества вешалок с одеждой, мы теряемся, но, увидев готовый красивый образ на манекене, собранный грамотным стилистом, готовы его забрать целиком. И визуализация работает также. Я подбираю предметы интерьера, вплоть до посуды. Клиент смотрит на визуализацию и говорит, что хочет точно так же, как на 3D-изображении.
А экономическая выгода в том, что клиент не покупает ничего лишнего и не ошибается: нет никаких возвратов, обменов.
|
Пуф Ziggy от Saba |
|
Журнальные столики Cattelan Italia |
Обычный человек сможет определить качество визуализации? Хорошая она или нет?
Клиент, конечно, не всегда это понимает. Иногда отличить хорошую от плохой может только профессионал. Например, клиенты смотрят на некоторые мои работы и думают, что это фотографии. Вот это говорит о высоком уровне визуализации. Работы выглядят реалистично настолько, что люди верят, что это уже реализованный проект.
Вам решать, тратить ли дополнительные деньги за визуализацию, но, когда речь идёт об отделке дорогими материалами или изготовлении предметов мебели на заказ, — это просто необходимо, так как поможет избежать лишних рисков и затрат. В свои проекты я обязательно закладываю 3D-проектирование, это последние тенденции, которых я придерживаюсь в работе.
УЗИ забрюшинного пространства в Москве
УЗИ забрюшинного пространства— точный, информативный и безболезненный метод диагностики, который позволяет оценить состояние органов мочевыводящей системы, крупных кровеносных сосудов и других тканей. Оно может проводиться вместе с УЗИ органов брюшной полости или быть самостоятельным методом исследования.
Врач может назначить такое обследование для уточнения предполагаемого диагноза, контроля проведенного лечения при уже диагностированном ранее заболевании. Этот вид ультразвуковой диагностики может быть частью профилактических мер или рекомендуется для оценки результатов проведенного хирургического лечения.
Забрюшинное пространство — что это
Забрюшинное пространство — клетчаточное пространство от диафрагмы до области малого таза, которое находится между внутрибрюшной фасцией и задней стороной брюшины.
В забрюшинном пространстве располагаются следующие органы:
- почки, надпочечники, мочеточники;
- часть поджелудочной железы;
- нижняя полая вена, часть аорты;
- части двенадцатиперстной кишки;
- селезенка;
- части ободочной кишки;
- лимфоузлы.
Лимфатические узлы в этой области визуализируются хуже, однако в некоторых случаях удается получить данные об их размерах, структуре и расположении. В рамках ультразвукового исследования можно оценить состояние всех органов.
Важность своевременной диагностики с помощью УЗИ
УЗИ почек и забрюшинного пространства позволяет своевременно обнаружить заболевания органов даже на ранней стадии.
Большую опасность для здоровья и жизни представляет забрюшинная гематома, которая появляется вследствие травмы. Ее симптомами являются острая боль, напряжение мышц брюшины. Крупная гематома сопровождается нарастанием пареза желудочно-кишечного тракта, снижением гемоглобина и другими осложнениями.
В забрюшинном пространстве могут развиваться и другие опасные патологические процессы – воспалительные, гнилостные и др. Не менее серьезны и опухолевые заболевания, которые могут развиваться как в тканях органов, так и в структурах между ними. Новообразования могут быть одиночными или множественными, носить злокачественный или доброкачественный характер. С помощью УЗИ удается обнаружить практически все серьезные заболевания и вовремя принять меры.
Показания к процедуре
УЗИ почек, надпочечников и забрюшинного пространства назначает терапевт, нефролог, эндокринолог, хирург или другой специалист узкого профиля. Показания к обследованию:
- нарушение мочеиспускания, рези и боли, посторонние примеси в моче;
- боли в тазу и области поясницы;
- перенесенные механические травмы живота;
- инфекционно-воспалительные заболевания или подозрение на них;
- подъемы температуры тела, длительный субфебрилитет;
- почечная недостаточность;
- подозрение на наличие опухолей;
- мочекаменная болезнь или высокая вероятность ее развития;
- атеросклероз брюшной части аорты;
- воспаление почек;
- гидронефроз;
- сахарный диабет и пр.
На обследование направит специалист, который занимается анализом жалоб, оценивает состояние пациента или ознакомлен с результатами лабораторных анализов.
Кому противопоказано
УЗИ практически не имеет противопоказаний. Однако в случаях, когда в области живота имеются свежие раны или травмы, острые заболевания кожного покрова, процедуру придется отложить.
Порядок подготовки к УЗИ
К УЗИ брюшной полости и забрюшинного пространства подготовка примерно одинаковая. Важно исключить избыток газов в кишечнике, чтобы не исказить картину.
За 3 дня до обследования следует соблюдать особую диету: исключить белый хлеб и мучные изделия, бобовые, свежие овощи и фрукты, молоко, крепкий кофе, копчености, жареное и жирное. В рацион лучше включать нежирные сорта мяса и рыбы, крупы, кисломолочную продукцию, легкие супы.
Врач назначит подходящий способ очищения накануне — слабительный препарат или очистительную клизму. Также может потребоваться прием сорбентов и/или пеногасителей. Особенно это актуально для тех, кто страдает от метеоризма.
За 6 часов до обследования нужно отказаться от пищи, поэтому лучше планировать процедуру на утренние часы. За полчаса до УЗИ следует выпить 0,5−0,7 л чистой воды.
Порядок проведения
Процедура проводится в положении лежа на спине. Необходимо освободить от одежды поясницу и область живота. После этого врач нанесет на кожу специальный гель для улучшения проводимости сигнала и приступит к обследованию с помощью датчика. На монитор при этом выводится изображение тканей и органов. Все замеры выполняются с помощью высокотехнологичного программного обеспечения.
Во время обследования может понадобиться повернуться на правый или левый бок, встать. В ряде случаев УЗИ забрюшинного пространства сочетают с доплерографией. Это особенно необходимо при подозрении на опухоли. Оценка состояния и интенсивности кровотока позволит сделать первые выводы о характере образования по тому, как он снабжается кровью.
Обычно УЗИ занимает не более 20−30 минут. Результаты вы можете получить сразу, уже через 10−15 минут после обследования.
Расшифровка результатов
Обследование позволяет получить информацию о состоянии органов, обнаружить воспалительные заболевания и структурные изменения, опухоли, кисты, гнойные процессы, гематомы, конкременты, выяснить особенности строения тканей и врожденные аномалии.
Врач обратит внимание на расположение и размеры, контуры органов, структуру тканей, увидит патологические изменения.
Полученные данные оформляются в подробное заключение с указанием всех параметров. В результате вы получаете снимки и описание, а при необходимости можно записать информацию на электронный носитель. С результатами УЗИ вы можете отправиться к врачу за более подробными разъяснениями и рекомендациями.
Что покажет УЗИ
УЗИ забрюшинного пространства чаще всего позволяет выявить такие патологии, как хронический пиелонефрит, пиелоэктазию, мочекаменную болезнь, кальцинаты паренхимы почек, конкременты, аномалии развития почек и мочеточников, посттравматические изменения и пр. При обнаружении признаков заболевания важно обратиться к врачу за детальными разъяснениями, он направит на дополнительные методы диагностики или назначит лечение.
Преимущества обращения в клинику «Семейный доктор»
Сделайте УЗИ брюшной полости и забрюшинного пространства по доступной цене. Обращаясь в клинику «Семейный доктор», вы можете быть уверены в качестве диагностических процедур: в клинике используется современное ультразвуковое оборудование, а диагносты имеют большой опыт работы. Это гарантирует высокую точность полученных результатов.
У нас вы можете также получить консультацию врача высшей категории по результатам обследования. Он разработает оптимальную программу лечения и даст подробные рекомендации.
Чтобы записаться к специалисту, воспользуйтесь специальной формой онлайн-записи на сайте или позвоните по номеру единого контакт-центра клиники+7 (495) 775 75 66.
Стоимость
врач-онколог, хирург, колопроктолог, врач уз-диагностики
врач ультразвуковой диагностики
врач ультразвуковой диагностики, врач функциональной диагностики
врач-хирург, онколог, врач ультразвуковой диагностики
врач ультразвуковой диагностики
врач ультразвуковой диагностики
врач ультразвуковой диагностики
врач ультразвуковой диагностики
врач ультразвуковой диагностики
врач ультразвуковой диагностики
врач ультразвуковой диагностики, врач-рентгенолог
Медицинская визуализация в условиях глобальной пандемии
Совершенствование и адаптация
Когда в начале 2020 года распространение COVID‑19 началось в глобальных масштабах, медицинским работникам пришлось адаптировать и совершенствовать практику применения таких методов, чтобы их использование для диагностики этого заболевания было оправданным, целесообразным и безопасным.
«Радиологам и другим специалистам в области визуализации приходится разбираться, какие процедуры следует применять в случае COVID-19 и когда именно, как с достаточной точностью анализировать и определять симптомы заболевания на медицинских изображениях и как выстраивать свою работу, чтобы защитить персонал и пациентов от инфекции и в то же время продолжать оказывать другие базовые и критически важные медицинские услуги», — рассказывает Пелле.
Кроме того, специалисты должны следить за тем, чтобы поддерживать правильный баланс мощности: при использовании слишком слабого излучения снимки выходят нечеткими, а при сильном воздействии пациенты рискуют получить нежелательную дозу излучения. Точно так же выполнение большего количества снимков, чем это требуется, ведет к нежелательному облучению, а при недостаточном количестве снимков можно упустить из вида важную информацию, необходимую для того, чтобы помочь пациенту.
«Во всех случаях применение в медицине ионизирующего излучения должно быть оправдано и оптимизировано таким образом, чтобы обеспечить как эффективность медицинских процедур, так и безопасность пациентов и работников, — говорит Мирослав Пинак, начальник Секции радиационной безопасности и дозиметрического контроля МАГАТЭ. — В условиях пандемии, когда обычные процедуры и процессы работы нарушаются, необходимо позаботиться о том, чтобы и далее поддерживать высокие стандарты радиационной защиты и в то же время предусмотреть требуемые меры для того, чтобы свести к минимуму распространение и воздействие COVID‑19».
Для поддержки этих усилий МАГАТЭ предоставляет медицинским специалистам широкий спектр ресурсов, включая вебинары, статьи и технические руководящие материалы, которые касаются вопросов COVID-19, а также радиологии, ядерной медицины и радиационной защиты.
визуализируйте смысл в маратхи — визуализируйте в маратхи | HelloEnglish: Индии нет. 1 приложение для изучения английского
определение
глагол
будущее непросто представить
образуют мысленный образ; представлять себе.
клетки лучше визуализировались при окрашивании
делают (что-то) видимым для глаза.
перевод ‘визуализировать’
कल्पना करणे,
काल्पनिक चित्र उभे करणे,
मनःचक्षूसमोर आणणे
пример
Целые клетки фиксировали и окрашивали DAPI для «визуализации» ядер и хромосом.
Чтобы прочитать эти вещи и точно «визуализировать» что-либо, требуется изобретательное воображение.
Планируйте сцены, «визуализируйте» все перед игрой, чтобы у вас в голове были образы, которые можно использовать, даже если все идет не в правильном направлении.
будущее непросто «визуализировать»
Чтобы «визуализировать» это, представьте растянутый резиновый лист, на который помещена большая масса.
будущее непросто «визуализировать»
Просто закрыв глаза, вы можете использовать свою великолепную способность «визуализировать» и вообразить.
Ваша цель — «визуализировать» самый простой из трех снимков и доверять ему.
Легкий способ «визуализировать» это — представить себе просмотр домашнего видео, снятого другом.
Мне нравится думать о проволочной скульптуре как о воображении, «визуализированном» с помощью проволоки.
С этого момента дети превращаются в дерево, ветер или луну и в конечном итоге представляют более сложные «визуализации», такие как приключенческое путешествие с запахом цветов или лазанием по деревьям.
В любом случае мысленные образы, которые я «визуализирую», очень сильны и превосходят все, что я видел в фильмах, когда мог видеть.
Ленты содержат серию предлагаемых «визуализаций», предназначенных для того, чтобы привести мозг в расслабленное состояние.
Для музыканта создание образов — это больше, чем просто «визуализация».
Окрашенные фрагменты «визуализировали» с помощью флюоресцентного имидж-сканера.
Но городской чиновник, ответственный за досье, говорит, что еще слишком рано знать, что город «визуализирует» как будущее этого места.
Новый мир Бойяи можно «визуализировать», представив треугольник, нарисованный на поверхности седла.
Я смог получить своего рода «визуализируемую» вспышку озарения в четырех измерениях, когда думал о кватернионах (*) более месяца по 8 часов в день.
Идея становится мечтой, и он «визуализирует» себя, звонящего по телефону и обсуждающего это со своим боссом, как если бы он смотрел фильм, в котором разворачивается его новая жизнь.
«Предпосылка этой выставки, — заявляет Фуско, — состоит в том, что фотография не фиксирует существование расы, а производит расу как« визуализируемый »факт».
Два колеса были почти такой же ширины, как и корабль, и хотя левое колесо все еще выглядело впечатляюще, менее хорошо сохранившееся правое колесо потребовало немного больше воображения, чтобы «визуализировать».
Ясно, что эти схематические сцены требуют чтения не как изображения видимого, а как символические образы, «визуализации» дискомфортных психологических состояний.
Не нужно много воображения, чтобы «визуализировать» огромные зеленые леса, которые когда-то покрывали сельскую местность.
Деградированная ДНК из двух образцов Барроу 1993 г. была «визуализирована» на гелях, окрашенных бромидом этидия.
Сначала измените свой мысленный образ, «визуализируя» это будущее, и это прокладывает путь к успеху.
Чтобы «визуализировать» это, представьте, что ручка кувшина представляет собой служебную дорогу.
Большая часть магии связана с «визуализацией», визуализацией, сильным воображением перед вашим мысленным взором.
Он увидел основу подхода к науке, который впоследствии стал отличительной чертой англоязычных ученых с тех пор: акцент на сведении всего к «визуализируемой» механической картине.
Я также узнал о «визуализации»: я представил дракона, сжигающего все эти раковые клетки, и впервые в жизни научился расслабляться.
Левая часть мозга занимается логикой и анализом, а правая — творчеством, пониманием и «визуализацией».
Что такое визуализация данных? (Определение, примеры, передовой опыт)
Слова не всегда рисуют самую ясную картину. Необработанные данные не всегда рассказывают самую убедительную историю.
Человеческий разум очень восприимчив к визуальной информации. Вот почему визуализация данных — мощный инструмент для общения.
Но если «визуализация данных» звучит сложно и технически, не беспокойтесь — это не обязательно.
Это руководство объяснит основы визуализации данных понятным для всех способом. Включено множество примеров различных типов визуализации данных и примеров того, когда их использовать для отчетов, презентаций, маркетинга и т. Д.
СодержаниеВизуализация данных используется повсеместно.
Компании используют визуализацию данных для отчетности, прогнозирования и маркетинга.
ИСПОЛЬЗОВАТЬ ШАБЛОН
Некоммерческие организации используют визуализацию данных для преобразования историй и лиц в числа.
Источник: Фонд Билла и Мелинды Гейтс
Ученые и ученые используют визуализацию данных для иллюстрации концепций и подкрепления своих аргументов.
ИСПОЛЬЗОВАТЬ ШАБЛОН
Репортеры используют визуализацию данных, чтобы показать тенденции и контекстуализировать истории.
Хотя визуализация данных может сделать вашу работу более профессиональной, она также может быть очень интересной.
Что такое визуализация данных? Простое определение визуализации данных:
Визуализация данных — это визуальное представление данных или информации.Цель визуализации данных — ясно и эффективно передавать данные или информацию читателям. Обычно данные визуализируются в виде диаграммы, инфографики, диаграммы или карты.
Область визуализации данных сочетает в себе искусство и науку о данных. Хотя визуализация данных может быть творческой и приятной на вид, она также должна быть функциональной в плане визуальной передачи данных.
Для чего используется визуализация данных?Данные, особенно много данных, могут быть трудными для понимания.Визуализация данных может помочь вам и вашей аудитории интерпретировать и понимать данные.
Визуализация данных часто использует элементы визуального повествования для передачи сообщения, поддерживаемого данными.
Есть много ситуаций, когда вы хотите представить данные визуально.
Визуализация данных может использоваться для:- Делаем данные доступными и легко усваиваемыми
- Выявление тенденций и выбросов в наборе данных
- Рассказ истории, найденной в данных
- Укрепление аргумента или мнения
- Выделение важных частей набора данных
Давайте рассмотрим несколько примеров для каждого варианта использования.
1. Сделайте данные легко усваиваемыми и понятнымиЧасто большой набор цифр может вызвать косоглазие. Может быть сложно определить значение строк данных.
Визуализация данных позволяет нам формировать данные по-разному, используя иллюстрации, диаграммы, описательный текст и привлекательный дизайн. Визуализация также позволяет нам группировать и организовывать данные по категориям и темам, что упрощает разбиение на понятные фрагменты.
Связанные : Как использовать визуализацию данных в вашей инфографике
Например, эта инфографика доступно раскрывает концепцию нейропластичности:
Источник: NICABM
То же самое и со сложными специализированными концепциями. Часто бывает трудно разбить информацию таким образом, чтобы ее могли понять неспециалисты. Но инфографика, которая систематизирует информацию с визуальными элементами, может демистифицировать концепции для начинающих читателей.
ИСПОЛЬЗОВАТЬ ШАБЛОН
НОВИНКА! Запуск: авторитетное руководство по созданию инфографики
С помощью этого подробного и доступного руководства любой желающий может создать профессиональную инфографику. Он наполнен идеями, передовыми методами, примерами, контрольными списками и многим другим — всем, что вам нужно, чтобы сделать инфографику, которая выделялась бы над сокращением.
Узнайте, как создавать профессиональную инфографику, которая поможет вам в достижении ваших коммуникационных и деловых целей.Книгу можно посмотреть здесь:
ПОЛУЧИТЬ КОПИЮ 2. Выявление тенденций и выбросов
Если бы вам пришлось вручную просеивать необработанные данные, то на выявление закономерностей, тенденций или отклоняющихся данных может потребоваться много времени. Но с помощью инструментов визуализации данных, таких как диаграммы, вы можете быстро отсортировать большой объем данных.
Более того, графики позволяют вам улавливать тенденции намного быстрее, чем если бы вы просеивали числа.
Например, вот простая диаграмма, созданная Google Search Console, которая показывает изменения в поиске Google по запросу «туалетная бумага».Как видите, в марте 2020 года количество поисков туалетной бумаги резко возросло:
.Источник: Как использовать данные SEO для поддержки вашей стратегии контент-маркетинга в 2020 году
На этой диаграмме показано отклонение от общей тенденции поисковых запросов Google, связанных с туалетной бумагой. Причина выброса? Вспышка COVID-19 в Северной Америке. С помощью простой визуализации данных мы смогли выделить выброс и намекнуть на историю, лежащую в основе данных.
Загружать данные в диаграммы для создания такого рода визуальных элементов очень просто.Во время работы над дизайном в редакторе выберите диаграмму на левой панели. Откройте диаграмму и найдите зеленую кнопку ИМПОРТ под вкладкой ДАННЫЕ. Затем загрузите файл CSV, и ваша диаграмма автоматически визуализирует информацию.
3. Расскажите историю в данныхЧисла сами по себе не вызывают эмоциональной реакции. Но визуализация данных может рассказать историю, которая придает значимость данным.
Дизайнеры используют такие методы, как теория цвета, иллюстрации, стиль дизайна и визуальные подсказки, чтобы вызвать эмоции читателей, сопоставить числа с цифрами и придать данным повествование.
Связанные : Как рассказать историю с помощью данных (Руководство для начинающих)
Например, вот инфографика, созданная World Vision. В инфографике числа визуализированы с помощью иллюстраций чашек. Хотя сравнение цифр может произвести впечатление на читателей, подкрепление этих цифр иллюстрациями помогает произвести еще большее впечатление.
Источник: World Vision
Между тем, эта инфографика использует данные, чтобы привлечь внимание к проблеме, о которой часто забывают:
Подробнее: пандемия коронавируса и кризис беженцев
4.Подтвердите аргумент или мнениеКогда дело доходит до убеждения людей, что ваше мнение верно, им часто приходится видеть его, чтобы поверить в него. Эффективная инфографика или диаграмма могут укрепить ваши аргументы и укрепить ваши творческие способности.
Например, вы можете использовать сравнительную инфографику для сравнения сторон аргумента, различных теорий, вариантов продукта / услуги, плюсов и минусов и т. Д. Особенно, если вы смешиваете типы данных.
ИСПОЛЬЗОВАТЬ ШАБЛОН 5.Выделите важный момент в наборе данных
Иногда мы используем визуализацию данных, чтобы читателям было легче исследовать данные и делать собственные выводы. Но часто мы используем визуализацию данных, чтобы рассказать историю, привести конкретный аргумент или побудить читателей прийти к определенному выводу.
Дизайнеры используют визуальные подсказки, чтобы направить взгляд в разные места на странице. Визуальные подсказки — это формы, символы и цвета, которые указывают на определенную часть визуализации данных или выделяют определенную часть.
Например, в этой визуализации данных используются контрастные цвета, чтобы подчеркнуть разницу в количестве отходов, отправляемых на свалки, и переработанных отходов:
ИСПОЛЬЗОВАТЬ ШАБЛОН
Вот еще пример. На этот раз красный кружок и стрелка используются для выделения точек на графике, где числа показывают падение:
ИСПОЛЬЗОВАТЬ ШАБЛОН
Выделение определенных точек данных помогает визуализации данных рассказать убедительную историю.
6. Сделайте книги, сообщения в блогах, отчеты и видео более увлекательнымиВ Venngage мы используем визуализацию данных, чтобы сделать сообщения в блогах более интересными для читателей. Когда мы пишем сообщение в блоге или делимся публикацией в социальных сетях, нам нравится резюмировать ключевые моменты нашего контента с помощью инфографики.
Дополнительным преимуществом создания привлекательных визуальных элементов, таких как инфографика, является то, что это позволило разместить наш сайт в таких публикациях, как The Wall Street Journal , Mashable , Business Insider , The Huffington Post и других.
Это потому, что визуализация данных отличается от множества других типов контента, который люди потребляют ежедневно. Они заставляют ваш мозг работать. Они сочетают в себе конкретные факты и цифры с впечатляющими визуальными элементами. Они облегчают понимание сложных концепций.
Вот пример созданной нами инфографики, получившей много шума в СМИ:
Прочтите сообщение в блоге: Каждое предательство в «Игре престолов»
Мы создали эту инфографику, потому что группа людей в нашей команде — большие фанаты Игры престолов , и мы хотели создать визуальное оформление, которое помогло бы другим фанатам следить за шоу.Поскольку мы подошли к теме, которая интересовала многих, оригинальным образом, инфографика была подхвачена множеством медиа-сайтов.
Независимо от того, являетесь ли вы веб-сайтом для продвижения своего контента, журналистом, ищущим оригинальную точку зрения, или творцом, создающим свое портфолио, визуализация данных может быть эффективным способом привлечь внимание людей.
Типы визуализации данныхВизуализация данных может иметь множество различных форм. Люди всегда придумывают новые и творческие способы визуального представления данных.
Вообще говоря, визуализации данных обычно подпадают под следующие основные категории:
ИнфографикаИнфографика — это набор изображений, диаграмм и минимального текста, который дает легкий для понимания обзор темы.
ИСПОЛЬЗОВАТЬ ШАБЛОН
Хотя инфографика может принимать разные формы, ее обычно можно разделить на следующие типы инфографики:
- Статистическая инфографика
- Информационная инфографика
- Инфографика временной шкалы
- Инфографика процесса
- Географическая инфографика
- Сравнительная инфографика
- Иерархическая инфографика
- Инфографика списка
- Инфографика резюме
Подробнее: Что такое инфографика? Примеры, шаблоны и советы по дизайну
ГрафикиПроще говоря, диаграмма — это графическое представление данных.В диаграммах используются визуальные символы, такие как линии, столбцы, точки, срезы и значки, для представления точек данных.
Вот некоторые из наиболее распространенных типов диаграмм:
- Гистограммы / диаграммы
- Графики
- Круговые диаграммы
- Пузырьковые диаграммы
- Гистограммы с накоплением
- Карты деревьев
- Облака слов
- Пиктограммы
- Диаграммы с областями
- Точечные диаграммы
- Многосерийные диаграммы
Возникает неизбежный вопрос: какой тип диаграммы мне следует использовать для визуализации данных? Это имеет значение?
Краткий ответ: да, это важно.Выбор типа диаграммы, который не работает с вашими данными, может в конечном итоге исказить и исказить ваши данные.
Например: если вы какое-то время занимались визуализацией данных, то, возможно, слышали некоторые споры, связанные с круговыми диаграммами. Ошибка новичков, которую часто совершают люди, — использовать круговую диаграмму, когда гистограмма лучше работает.
Круговые диаграммы отображают части целого. Круговая диаграмма работает, когда вы хотите сравнить пропорции, которые существенно отличаются. Как это:
ИСПОЛЬЗОВАТЬ ШАБЛОН
Но когда ваши пропорции схожи, круговая диаграмма может затруднить определение того, какой кусок больше другого.Вот почему в большинстве других случаев более безопасным вариантом является столбчатая диаграмма.
ИСПОЛЬЗОВАТЬ ШАБЛОН
Вот шпаргалка, которая поможет вам выбрать правильный тип диаграммы для ваших данных:
ИСПОЛЬЗОВАТЬ ШАБЛОН
Хотите улучшить графики? Создавайте увлекательные диаграммы с помощью Venngage’s Chart Maker.
Связанные : Как выбрать лучшие типы диаграмм для ваших данных
СхемыПодобно диаграмме, диаграмма представляет собой визуальное представление информации.Диаграммы могут быть как двухмерными, так и трехмерными.
Вот некоторые из наиболее распространенных типов диаграмм:
Диаграммыиспользуются для отображения процессов, помощи в принятии решений, выявления основных причин, объединения идей и планирования проектов.
ИСПОЛЬЗОВАТЬ ШАБЛОН
Хотите составить схему? Создайте диаграмму Венна и другие визуальные элементы с помощью нашего бесплатного конструктора диаграмм Венна.
КартыКарта — это визуальное изображение участка земли.Карты показывают физические особенности земли, такие как регионы, пейзажи, города, дороги и водоемы.
Источник: National Geographic
.Распространенный тип карты, с которой вы, вероятно, сталкивались в своих путешествиях, — это картографическая карта . На картограммах используются разные оттенки и цвета для обозначения средних количеств.
Например, на карте плотности населения используются различные оттенки, чтобы показать разницу в численности населения от региона к региону:
ИСПОЛЬЗОВАТЬ ШАБЛОН
Создайте свою собственную карту бесплатно с помощью Venngage’s Map Maker.
Как представить данные визуально (лучшие практики визуализации данных)В то время как хорошая визуализация данных будет передавать данные или информацию ясно и эффективно, плохая визуализация данных будет делать наоборот. Вот несколько практических советов о том, как предприятия и организации могут использовать визуализацию данных для более эффективного обмена информацией.
Не дизайнер? Без проблем. Создатель графиков Venngage поможет вам создавать более качественные графики за считанные минуты.
1. Избегайте искажения данныхЭто может быть самый важный момент во всем сообщении в блоге. Хотя визуализация данных — это возможность продемонстрировать свои творческие дизайнерские решения, ни в коем случае нельзя жертвовать функциональностью ради моды.
Используемые стили, цвета, формы и размеры диаграммы играют роль в интерпретации данных. Если вы хотите представить свои данные точно и этично, вам необходимо позаботиться о том, чтобы визуализация данных не представляла их ложно.
Существует несколько различных способов искажения данных на диаграмме. Некоторые распространенные способы искажения данных:
- Сделать базовые линии чем-то отличным от 0, чтобы числа казались больше или меньше, чем они есть на самом деле — это называется «усечением» графика
- Сжатие или расширение масштаба оси Y, чтобы линия или полоса казались больше или меньше, чем они должны быть
- Данные о сборе вишни, чтобы на графике отображались только те точки данных, которые вы хотите включить (т.е. только рассказывающая часть истории)
- Использование неправильного типа диаграммы, графика или диаграммы для ваших данных
- Идут вразрез со стандартными, ожидаемыми соглашениями о визуализации данных
Поскольку люди используют визуализацию данных, чтобы укрепить свое мнение, вы всегда должны читать визуализации данных критически. Достаточно часто авторы могут использовать визуализацию данных, чтобы исказить данные таким образом, чтобы это соответствовало их мнению, но это может быть не совсем правдивым.
Подробнее: 5 способов, которыми писатели используют графики, чтобы ввести вас в заблуждение
Хотите создать привлекательный линейный график? Создавайте собственные графики за считанные минуты с помощью программы Venngage Line Graph Maker.
2. Избегайте загромождения вашего дизайна «диаграммным мусором»Когда дело доходит до лучших практик визуализации данных, мы должны обратиться к одному из дедушек визуализации данных: Эдварду Тафти. Он ввел термин « chartjunk », который относится к использованию ненужных или сбивающих с толку элементов дизайна, которые искажают или затемняют данные на диаграмме.
Вот пример визуализации данных, страдающей от нежелательной почты:
Источник: ExcelUser
В этом примере изображение монеты отвлекает читателей, пытающихся интерпретировать данные.Обратите внимание, насколько шрифты крошечные — почти нечитаемые. Подобные ошибки распространены, когда дизайнеры пытаются поставить стиль выше функции.
Подробнее : Худшая инфографика 2020 года (с уроками на 2021 год)
3. Расскажите историю своими даннымиВизуализация данных, такая как инфографика, дает вам возможность объединить данные и повествовательную структуру на одной странице. Визуальные элементы, такие как значки и жирный шрифт, позволяют выделить важную статистику и факты.
Например, вы можете настроить этот шаблон инфографики визуализации данных, чтобы показать преимущества использования вашего продукта или услуги (и опубликовать его в социальных сетях):
ИСПОЛЬЗОВАТЬ ШАБЛОН
Эта визуализация данных в значительной степени опирается на текст и значки, чтобы рассказать историю своих данных:
ИСПОЛЬЗОВАТЬ ШАБЛОН
Инфографика этого типа идеально подходит для тех, кто не очень хорошо знаком с диаграммами и графиками. Это также отличный способ продемонстрировать оригинальные исследования, получить репост в социальных сетях и повысить узнаваемость бренда.
4. Комбинируйте различные типы визуализации данныхХотя вы можете сделать визуализацию данных простой, объединение нескольких типов диаграмм и диаграмм может помочь рассказать более полную историю.
Не бойтесь объединить диаграммы, пиктограммы и диаграммы в одну инфографику. В результате получится интересная и богатая визуальными данными инфографика визуализации данных.
ИСПОЛЬЗОВАТЬ ШАБЛОН
Совет по дизайну: Эта инфографика визуализации данных идеально подходит некоммерческим организациям для настройки и включения в информационный бюллетень по электронной почте для повышения осведомленности (и пожертвований).
Или возьмите эту визуализацию данных, которая также объединяет несколько типов диаграмм, пиктограмм и изображений для привлечения читателей. Он может хорошо работать в презентации или отчете об исследованиях клиентов, оценках обслуживания клиентов, квартальной производительности и многом другом:
ИСПОЛЬЗОВАТЬ ШАБЛОН
Совет по дизайну: Эта инфографика может хорошо работать в презентации или отчете об исследованиях клиентов, оценках обслуживания клиентов, квартальной производительности и многом другом.
Создайте свою собственную гистограмму за считанные минуты с помощью нашего бесплатного конструктора гистограмм.
5. Используйте значки, чтобы выделить важные моментыИконки идеально подходят для привлечения внимания при сканировании страницы. (Помните: используйте визуальные подсказки!)
Если есть определенные точки данных, на которые вы хотите обратить внимание читателей, размещение значка рядом с ними сделает их более заметными:
ИСПОЛЬЗОВАТЬ ШАБЛОН
Совет по дизайну: Этот шаблон инфографики будет хорошо работать в социальных сетях, чтобы стимулировать репосты и узнаваемость бренда.
Вы также можете объединить значки с заголовками, чтобы указать начало нового раздела.
Между тем, в этой инфографике используются значки, такие как маркеры, чтобы подчеркнуть и проиллюстрировать важные моменты.
ИСПОЛЬЗОВАТЬ ШАБЛОН
6. Используйте полужирный шрифт, чтобы текстовая информация привлекала вниманиеСовет по дизайну: Эта инфографика станет отличным товаром для продвижения вашего курса или другой услуги.
Проблема, с которой люди часто сталкиваются при визуализации информации, — это знать, сколько текста нужно включить.В конце концов, смысл визуализации данных состоит в том, что они представляют информацию визуально, а не на странице текста.
Даже если у вас много текстовой информации, вы все равно можете создавать данные визуально. Используйте жирные, интересные шрифты, чтобы сделать ваши данные интересными. Просто убедитесь, что, прежде всего, ваш текст по-прежнему легко читается.
В этой визуализации данных используются разные шрифты для заголовков и основного текста, полужирные, но четкие. Это помогает интегрировать текст в дизайн и подчеркивает определенные моменты:
ИСПОЛЬЗОВАТЬ ШАБЛОН
Совет по дизайну: Некоммерческие организации могут использовать эту инфографику визуализации данных в информационном бюллетене или в социальных сетях для повышения осведомленности, но любой бизнес может использовать ее для объяснения потребности в своем продукте или услуге.
Как правило, используйте не более трех разных типов шрифтов в одной инфографике.
В этой инфографике используется один шрифт для заголовков, другой шрифт для основного текста и третий шрифт для акцентного текста.
Подробнее: Как выбрать шрифты для вашего дизайна (с примерами)
ИСПОЛЬЗОВАТЬ ШАБЛОН
7. Стратегически используйте цвета в своем дизайнеСовет по дизайну: Venngage имеет библиотеку шрифтов на выбор.Если вы не можете найти значок, который ищете, вы всегда можете запросить его добавление. В нашем онлайн-редакторе есть окно чата с круглосуточной поддержкой клиентов.
В дизайне цвета настолько же функциональны, насколько и модны. Вы можете использовать цвета, чтобы выделить точки, распределить информацию по категориям, показать движение или прогресс и многое другое.
Например, в этой диаграмме для категоризации данных используется цвет:
ИСПОЛЬЗОВАТЬ ШАБЛОН
Совет по дизайну : На самом деле эту круговую диаграмму можно настроить разными способами.Человеческие ресурсы могут предоставлять ежемесячную обновленную информацию о людях, нанятых отделами, некоммерческие организации могут показывать разбивку того, как они потратили пожертвования, а агенты по недвижимости могут показывать среднюю цену домов, проданных по районам.
Вы также можете использовать светлый текст и значки на темном фоне, чтобы выделить их. Обдумайте настроение, которое вы хотите передать своей инфографикой, и выберите цвета, которые будут отражать это настроение. Вы также можете использовать контрастные цвета из цветовой палитры вашего бренда.
В этом шаблоне инфографики используется смелая комбинация розового и пурпурного цветов, чтобы дать представление о данных:
ИСПОЛЬЗОВАТЬ ШАБЛОН
Подробнее: Как выбрать цвета, чтобы увлечь читателей и эффективно общаться
8. Покажите, как части составляют целоеМожет быть сложно разбить большую тему на более мелкие части. Визуализация данных может значительно облегчить людям понимание того, как части составляют единое целое.
Использование одного визуального элемента, диаграммы или диаграммы могут передать части целого более эффективно, чем текстовый список. Посмотрите, как эта инфографика четко визуализирует, как маркетологи используют ведение блога как часть своей стратегии:
ИСПОЛЬЗОВАТЬ ШАБЛОН
Совет по проектированию: Отдел кадров может использовать этот рисунок, чтобы показать результаты опроса компании. Или консультанты могут продвигать свои услуги, показывая свои успехи.
Или посмотрите, как в этом шаблоне инфографики используется один визуальный элемент для иллюстрации питательного состава банана:
ИСПОЛЬЗОВАТЬ ШАБЛОН
9.Сосредоточьтесь на одной удивительной статистикеЕсли вы готовите презентацию, лучше не пытаться втиснуть слишком много наглядных материалов на один слайд. Вместо этого сосредоточьтесь на одной впечатляющей статистике и сделайте ее центром своего слайда.
Используйте один визуальный элемент в фокусе, чтобы придать статистике еще большее влияние. Такие изображения меньшего размера идеально подходят для публикации в социальных сетях, как в этом примере:
ИСПОЛЬЗОВАТЬ ШАБЛОН
Совет по дизайну: Вы можете легко поменять местами значок выше (Онтарио, Канада), используя онлайн-редактор Venngage с функцией перетаскивания и его библиотеку значков в редакторе.Нажмите на шаблон выше, чтобы начать.
Этот шаблон также фокусируется на одной ключевой статистике и предлагает некоторую вспомогательную информацию на боковой панели:
ИСПОЛЬЗОВАТЬ ШАБЛОН
10. Оптимизируйте визуализацию данных для мобильных устройств
Сложная, насыщенная информацией инфографика отлично подходит для оживления отчетов, сообщений в блогах, раздаточных материалов и многого другого. Но они не всегда подходят для просмотра на мобильных устройствах.
Чтобы оптимизировать визуализацию данных для просмотра на мобильных устройствах, используйте одну диаграмму фокусировки или значок и большой, разборчивый шрифт.Вы можете создать серию оптимизированной для мобильных устройств инфографики, чтобы делиться несколькими точками данных супер оригинальным и привлекающим внимание способом.
Например, в этой инфографике используется краткий текст и одна диаграмма, чтобы перейти к основному сообщению, стоящему за данными:
ИСПОЛЬЗОВАТЬ ШАБЛОН
Несколько удивительных примеров визуализации данныхВот некоторые из лучших примеров визуализации данных, с которыми я сталкивался за годы, когда писал о данных, а именно.
Развитие маркетинговой инфографикиПодробнее: Эволюция маркетинга
Тенденции графического дизайна ИнфографикаПодробнее: 8 крупнейших тенденций в графическом дизайне на 2020 год и далее
Инфографика некоммерческой организации Stop Shark FinningИсточник: Ripetungi
Влияние коронавируса на окружающую среду Визуализация данныхПодробнее: Влияние пандемии коронавируса на окружающую среду
Что персонажи Диснея говорят нам о теории цветаПодробнее: Что злодеи Диснея могут рассказать нам о психологии цвета
Инфографика о самых смертоносных животных в миреИсточник: Фонд Билла и Мелинды Гейтс
Секретный рецепт вирусной крипипастыПодробнее: Исследование крипипасты: секретный рецепт вирусной истории ужасов
Инфографика о путешествии герояПодробнее: Что общего у ваших 6 любимых фильмов
Руководство по эмоциональному самообслуживанию, инфографикаИсточник: Карли Швит
Хотите получить более впечатляющую визуализацию данных? Подробнее: 50+ идей, примеров и шаблонов инфографики на 2020 год (для маркетологов, некоммерческих организаций, школ, медицинских работников и др.)
Визуализация данных: вывод смысла
Феличе Франкель смакует вдохновенный справочник по искусству и науке изображения данных.
точек данных: визуализация, которая что-то значит
John Wiley & Sons: 2013. 384 стр. 39,99 долл. США 9781118462195 | ISBN: 978-1-1184-6219-5
Ученые, вероятно, больше, чем большинство из них, осведомлены о постоянно увеличивающемся использовании визуализации данных в газетах, на телевидении, в интернет-магазинах, социальных сетях и даже в рекламных презентациях Конгресса США.Готов поспорить, что в Вашингтоне, округ Колумбия, есть новое офисное здание, посвященное созданию досок с плакатами для членов Конгресса. Статистик и эксперт по визуализации Натан Яу «Точки данных : визуализация, которая что-то значит» представляет собой ясное и страстное исследование этого развивающегося явления.
Подробное руководство, Data Points особенно полезно для тех, кто работает над визуализацией научных данных, направляя читателя через увлекательные примеры данных, графики, контекста, презентации и аналитики.Но это больше, чем просто практическое руководство. Яу напоминает нам, что настоящая цель большинства работ по визуализации — передать данные для практических целей. Он указывает на другой конец спектра: визуализации, созданные теми, кто настолько увлечен искусным дизайном, что смысл становится несущественным. Как пишет Яу о статистике и знаниях в области дизайна, «наличие навыков в обоих направлениях дает вам роскошь — которая становится необходимостью — переключаться между исследованием данных и рассказыванием историй».
Характеристики, обобщенные в форме: каждая ячейка объединяет два свойства данных.Предоставлено: NATHAN YAU
Яу побуждает нас смотреть и думать, изучать, анализировать и судить. Как визуализатор, он сделал грамотный выбор иллюстраций в этой чудесно разнообразной коллекции; они здесь не в качестве украшения. Например, книга Локеша Дакара « Coffee Drinks Illustrated » (http://go.nature.com/tcxs21) довольно проста, но богата информацией. Яу включает интерактивную астрономическую визуализацию Сантьяго Ортиса (http://go.nature.com/hwnsdx) в качестве примера того, как перспектива и контекст неразделимы при масштабировании и вращении ночного неба.Визуализация созвездий одновременно элегантна и красива и может стать источником вдохновения для ученых, создающих интерактивные молекулярные конфигурации. И хотя предлагается немного конкретных научных визуализаций, творческий исследователь может многое найти для адаптации в этих подходах.
Яу иллюстрирует и обсуждает фундаментальные компоненты визуализаций и то, как небольшие изменения могут улучшить читаемость. Он учит нас мыслить графически. На одном развороте (а их много) он ловко использует «визуальные подсказки», описанные Уильямом Кливлендом и Робертом МакГиллом в их исследовании 1985 года о графическом восприятии и методах (W.С. Кливленд и Р. Макгилл Science 229 , 828–833; 1985) в таблице, которая тонко побуждает читателя задуматься над визуальной абстракцией (секция на фото ). В таблице показаны закономерности в данных — например, увеличение или уменьшение популяции вида — и то, как они могут быть представлены графически через угол, положение, площадь или насыщенность цвета. Как визуально абстрагировать концепцию или данные в форматированном представлении, то есть свести визуальное выражение к его фундаментальной информации, — это один из наименее обсуждаемых, но наиболее важных элементов успешного визуального представления.
У меня есть некоторые придирки. Вам может понадобиться увеличительная линза при чтении Data Points : некоторые рисунки нужно значительно увеличить, чтобы их можно было разглядеть на распечатанной странице. И убедитесь, что вы просматриваете в Интернете его многочисленные примеры визуализаций, предназначенных для онлайн-публикации, особенно те, которые предназначены для интерактивности. Я также хотел бы видеть более глубокое обсуждение представления неопределенности. Мы все знаем о различных уровнях неточности в наших данных, и не сообщать, что каким-то образом в наших представлениях может быть безответственно — но это упражнение, вероятно, заслуживает отдельной книги.Наконец, меня раздражает то, что многие рисунки не появляются рядом с тем местом, на которое они ссылаются в тексте; Иногда мне приходилось перевернуть страницу или даже две, чтобы увидеть, что описывает Яу.
Но это остается шедевром. Я могу представить себе, как в визуализационном сообществе вначале закатились глаза при первом просмотре некоторых, казалось бы, «очевидных» примеров Яу. Но есть чему поучиться, изучая то, что здесь делает Яу. То есть определение и демонстрация хорошей визуализации с ясностью и точностью как «представление данных, которое помогает вам увидеть то, что вы в противном случае не заметили бы, если бы смотрели только на голый источник»… тенденции, закономерности и выбросы, которые говорят вам о себе и о том, что вас окружает ».
Спасибо, Натан Яу, за то, что помогли нам начать.
Информация об авторе
Принадлежности
Феличе Франкель — научный сотрудник Центра материаловедения и инженерии Массачусетского технологического института в Кембридже, Массачусетс, США. Ее последняя книга — «Визуальные стратегии: практическое руководство по графике для ученых и инженеров», написанная в соавторстве с Анжелой ДеПейс.
Феличе Франкель
Автор для переписки
Для корреспонденции Феличе Франкель.
Ссылки по теме
Ссылки по теме
Ссылки по теме в Nature Research
Визуализация: изображение науки
Связанные внешние ссылки
Особые данные по большим данным
Об этой статье
Цитируйте эту статью
Frankel, F.Визуализация данных: определение смысла. Природа 497, 186 (2013). https://doi.org/10.1038/497186a
Скачать цитату
Поделиться статьей
Все, с кем вы поделитесь следующей ссылкой, смогут прочитать это содержание:
Получить ссылку для совместного использованияК сожалению, в настоящее время ссылка для совместного использования недоступна доступно для этой статьи.
Предоставлено инициативой по обмену контентом Springer Nature SharedIt
Что означает визуализация
Разместите свои комментарии?
Визуализированное определение визуализированного The Free Dictionary
4 часа назад Определить визуализированное . визуализированных, синонимов, визуализированных, произношения, визуализированных переводов, , определение в словаре английского языка, визуализированных . v. vi · su · al · ized, vi · su · al · iz · ing, vi · su · al · iz · es v. tr. 1. а. Чтобы сформировать мысленный образ; envisage: попытался визуализировать сцену так, как она была описана.
Веб-сайт: Thefreedictionary.com
Категория : Использование в предложении
Было
Визуализированное определение визуализированного Медицинского словаря
9 часов назад визуализировать.(vĭzh′o͞o-ə-līz ′) v. визуализируется, визуализирует, визуализирует. v.tr. 1. а. Для формирования мысленного образа; предусмотреть: попытался визуализировать сцену, как она была описана. б. Чтобы участвовать в психологической визуализации (например, боли или телесных процессов).
Веб-сайт: Medical-dictionary.thefreedictionary.com
Категория : Использование в предложении
Было, с
Визуализируйте определение визуализации по The Free Dictionary
3 часа назад vi · su · al · ize (vĭzh′o͞o-ə-līz ′) v.vi · su · al · ized, vi · su · al · iz · ing, vi · su · al · iz · es v.tr. 1. а. Чтобы сформировать мысленный образ; envisage: попытался визуализировать сцену так, как она была описана. б. Чтобы участвовать в психологической визуализации (например, боли или телесных процессов). 2. а. Для визуализации, как на изображении или
Веб-сайт: Thefreedictionary.com
Категория : Использование в предложении
Было, С
Что означает визуализированное? определение, значение и звук
4 часа назад Обзор словарной статьи: Что означает «визуализация» означает ? • VISUALIZED (прилагательное) Прилагательное VISUALIZED имеет 1 значение :.1. воспринимается в уме как мысленный образ Информация о знакомстве: ВИЗУАЛИЗАЦИЯ используется как прилагательное очень редко.
Веб-сайт: Audioenglish.org
Категория : Использование и в предложении
Что означает
Что означает визуализация? определений
8 часов назад Значение визуализировать. Что означает , означает ? Информация и переводы визуализировать в наиболее полном ресурсе словаря определений в Интернете.Авторизоваться . «С помощью этого аппарата можно визуализировать УЗИ » GCIDE (1.00 / 1 голос) Оцените это определение: Визуализировать глагол.
Веб-сайт: Definitions.net
Категория : Используйте слова в предложении
What, Web, With
VISUALIZED значение в Кембриджском словаре английского языка
2 часа назад visualized определение: 1. простое прошедшее время и причастие прошедшего времени визуализации 2. формирование изображения кого-то или чего-то в….Учить больше.
Веб-сайт: Dictionary.cambridge.org
Категория : Использование в предложении
Невизуализация яичника на КТ или УЗИ на
1 час назад На УЗИ 39 яичников не были обнаружены. визуализировал , причем три из этих придатков выглядели аномальными на КТ (NPV 92%): один с увеличенным яичником и два с гидросальпинксом. При контрольном обследовании не было выявлено аномалий яичников. Наблюдалась значимая корреляция согласия между нормальными и не визуализированными парами на КТ и УЗИ (p = 0.025, Макнемар).
Год публикации: 2018
Автор: Елена Мотузко, Мария Солис, Моаззем Кази, Рон Гефен
Веб-сайт: Pubmed.ncbi.nlm.nih.gov
Категория использования в предложенииБыли, С, Было
Что это значит, если мой легочный клапан не в порядке…
4 часа назад Зависит от теста: Терминология, согласно которой легочный клапан плохо визуализируется обычно относится к эхокардиографическому исследованию.В этом тесте используются звуковые волны для визуализации сердца и измерения давления и структур, поскольку из-за расположения клапана легочной артерии звуковые волны часто не могут получить подробное изображение этого клапана. Это просто означает, что его нельзя увидеть, а делает это. не…
Веб-сайт: Healthtap.com
Категория : Используйте его в предложении
Ну, волны
Что означает визуализация? определение, значение и звук
3 часа назад Обзор словарной статьи: что визуализирует , означает ? • VISUALIZE (глагол) Глагол VISUALIZE имеет 4 значения :.1. представьте; задумать; видеть в уме 2. просматривать контур с помощью рентгеновского снимка 3. создавать мысленную картину чего-то невидимого или абстрактного 4. делать видимым Информация о знакомстве: ВИЗУАЛИЗАЦИЯ, используемая в качестве глагола, встречается редко.
Веб-сайт: Audioenglish.org
Категория : Использование и в предложении
Что
Плохо визуализируется эндометрий, что это означает
4 часа назад плохо визуализируется — эндометрий означает , что означает ? Сандыкмг.Привет, я 53-летняя женщина в постменопаузе с постменопаузальным кровотечением (PMB). Мое УЗИ показывает, что полоса моего эндометрия плохо визуализируется , но ее размер составляет примерно 3 мм. Плохая визуализация была отмечена как в трансабдоминальной, так и в эндовагинальной проекции.
Веб-сайт: Medhelp.org
Категория : Используйте то, что в предложении
What, Woman, With, Was
ВИЗУАЛИЗИРУЙТЕ значение в Кембриджском словаре английского языка
1 час назад визуализируйте определение: 1.сформировать в уме образ кого-то или чего-то, чтобы представить или запомнить его…. Учить больше.
Веб-сайт: Dictionary.cambridge.org
Категория : Использование в предложении
Что такое визуализация и как она работает
Только сейчас 1. Желание. Когда у вас есть сильное желание что-то сделать и у вас нет сопротивления, вы используете силу Вселенной. 2. Лучшее время для визуализации.Лучшее время для визуализации — сразу после сеанса медитации. Таким образом, вы очень спокойны и сосредоточены. Вам не нужен…
Веб-сайт: Guidedmind.com
Категория : Используйте и в предложении
Когда, Путь
Что это означает (как это визуализируется) для частица к
Только сейчас Что означает это означает (как визуализируется ) для частицы, действующей как волна? Задать вопрос задан 9 лет назад.Активна 1 год 4 месяца назад. когда частица становится волной, означает , что означает , что эта расширяющаяся волна заполнена тоннами призрачных копий самого себя, как один электрон существует повсюду в этой расширяющейся области волны, а затем, когда
Отзывы: 2
Веб-сайт: Physics.stackexchange.com
Категория : используйте его в предложении
What, Wave, With, When
Невизуализированное приложение по ультразвуку: что это означает?
3 часа назад В случаях, когда аппендикс не визуализирован при ультразвуковом исследовании и нет вторичных признаков аппендицита, частота острого аппендицита очень низкая.Cite This Abstract Brahm, G, Ross, I, The Nonvisualized Appendix on Ultrasound: What Does It Mean ?.
Веб-сайт: Archive.rsna.org
Категория : Использование в предложении
What, What
Осмотрите барабанную перепонку Физический диагноз
1 час назад По мере того, как зеркало вводится дальше в канал в направлении вниз и вперед, барабанная перепонка визуализируется .Барабанная перепонка должна выглядеть как неповрежденная яйцевидная, полупрозрачная жемчужно-серая перепонка на конце канала.
Веб-сайт: Mitchmedical.us
Категория : Используйте слова в предложении
Что означает слово «ничем не примечательный» в отчете о МРТ?
Только что ответ (1 из 14): Что означает слово «непримечательный» в отчете МРТ означает ? Попробуем провести аналогию. Вам были отправлены подробные фотографии выставленного на продажу дома для оценки.Вы замечаете, что на некоторых черепицах есть мелкие трещины, а в растворе между двумя нижними слоями кирпичной кладки
Веб-сайт: Quora.com
Категория : Используйте слово в предложении
Что, Word
Что означает визуализированные костные структуры Доктор
3 часа назад что означает это означает на МРТ: костная структура — аналогичные результаты отмечены по сравнению с правым коленом.Есть остеоартроз. Есть остеоартроз. Есть подкорковые кистозные каналы в…
Веб-сайт: Healthcaremagic.com
Категория : Используйте среднее в предложении
What
Что это означает «визуализированная костная грудная клетка составляет 60003
часов. назад Что означает это означает « визуализированная костная грудная клетка ничем не примечательна»? 1 ответ врача • 2 врача взвесили. Поделиться. ДокторБенджамин Тейлор ответил. Ортопедическая хирургия 16 лет опыта. Разговор радиолога: это означает, что радиолог не видел никаких переломов или вывихов в грудной клетке x…
Веб-сайт: Healthtap.com
Категория : Используйте это в предложении
Что, весит
Визуализируйте определение и значение Словарь английского языка Коллинза
2 часа назад Визуализируйте определение: если вы визуализируете что-то, вы представляете, на что это похоже, формируя мысленную картину Значение , произношение, переводы и примеры
Веб-сайт: Collinsdictionary.com
Категория : Использование и в предложении
Что
Невизуализация яичников на УЗИ малого таза: дает
1 час назад Цель: Цель нашего исследования — оценить полезность тазового магнитного резонансная томография (МРТ) в случае, если один или оба яичника не визуализируются с помощью УЗИ органов малого таза. Материалы и методы. Это ретроспективное исследование, соответствующее требованиям HIPAA, было одобрено нашим местным наблюдательным советом, и информированное согласие было отклонено.МРТ тазовых органов 1926 г. с марта 2007 г. по декабрь
Веб-сайт: Pubmed.ncbi.nlm.nih.gov
Категория : использование в предложении
Было, отказано
Что означает визуализация ?
Just Now Определение визуализации в определениях. net словарь. Значение визуализации. Что означает , визуализирующий, , означает ? Информация и переводы визуализации в наиболее полном ресурсе словаря определений в Интернете.
Веб-сайт: Definitions.net
Категория : Используйте слова в предложении
What, Web
10 PPM (частей на миллион) Визуализация — Спасибо Серебро
1 час назад Нажмите, чтобы Увеличить. Thank You Silver содержит 10 частей на миллион (ppm) серебра в нашей уникальной чистой структурированной воде. Звучит неплохо, но что означает на самом деле означает ? Насколько разбавлен 10 ppm? По сравнению со знакомыми формами воды на приведенном выше рисунке, ответ очень слабый.Крайние числа, такие как 10 ppm (0,001%), трудно понять на интуитивном уровне.
Веб-сайт: Thankyousilver.com
Категория : Используйте слова в предложении
Внутри, вода, что
Что означает «мягкие ткани — ничем не примечательные»? Ответы
8 часов назад Что означает ничем не примечательное означает на КТ головного мозга без контраста? Ничем не примечательный с медицинской точки зрения — значит нормальный. Таким образом, ничем не примечательная компьютерная томография головного мозга — это нормальная компьютерная томография головного мозга.
Веб-сайт: Answers.com
Категория : Используйте слова в предложении
Что, без
Что означает термин «непримечательный» в медицине?
5 часов назад Термин «непримечательный » часто используется врачами, лаборантами или радиологами, чтобы предположить, что результаты теста или сканирования не отличаются от того, что они ожидали бы увидеть в обычном тесте, согласно в Intelihealth.Это похоже на фразы «в пределах нормы» и «не впечатляет». По сути, когда врач говорит, что тест
Веб-сайт: Reference.com
Категория : Использование в предложении
Что, будет, внутри, когда
Поток недействителен Вопросы и ответы в MRI
2 часа назад Термин «проточная пустота» широко используется радиологами и другими специалистами, занимающимися МРТ. Это относится к слабому сигналу, наблюдаемому в сосудах, содержащих интенсивно текущую кровь, и обычно является синонимом проходимости сосудов.Пустоты потока также можно увидеть при активном…
Веб-сайт: Mriquestions.com
Категория : Использование и в предложении
Широко, С
Что такое физиологическое распределение радиоактивного индикатора
1 час назад Каково физиологическое распределение радиоактивных индикаторов? Физиологическое поглощение радиоактивных индикаторов происходит в визуализированных частях мозга, сердца, печени, селезенки и кишечника. В легких очаговой активности не наблюдается.Выведенный из организма индикатор — , визуализируется в почках и мочевом пузыре. Деятельность в…
Веб-сайт: Restaurantnorman.com
Категория : Использование в предложении
Что такое
Что такое костная структура? FindAnyAnswer.com
1 час назад Визуализация костных структур — это конфигурации костей, видимые на рентгеновском снимке. Неповрежденный означает неповрежденный или неповрежденный. «Диафрагма, пазухи и визуализированных костных структур неповреждены» означает, что эти три обозначенные части тела не повреждены, не повреждены и в отличной форме согласно рентгеновским снимкам пациента.Также знайте, что означает это означает , чтобы сказать
Веб-сайт: Findanyanswer.com
Категория : Используйте слова в предложении
Что
Что это означает, если околоносовые пазухи вентилируются?
2 часа назад Что означает болезнь носовых пазух означает ? Заболевание носовых пазух относится к заболеваниям или инфекциям, которые поражают открытые пространства или полости черепа, вокруг носа. Воспаление носовых пазух, называемое синуситом, является обычным явлением и поражает примерно 28 человек.5 миллионов взрослых в Соединенных Штатах, по данным Центра по контролю и профилактике заболеваний (CDC).
Веб-сайт: Askinglot.com
Категория : Используйте это в предложении
What
Центр медицинской визуализации A1 Медицинская визуализация
2 часа назад Мы назначаем встречи примерно в зависимости от доступности каждого пациента. Мы предлагаем расписание на тот же день, в нерабочее время, или на выходные. Мы также доставляем отчеты врачей в течение 24 часов.Мы принимаем большинство основных страховых и компенсационных планов, а также дела о травмах и защитные письма. A1 Medical Imaging обеспечивает точные МРТ-сканирование
Веб-сайт: A1mri.com
Категория : используйте слова в предложении
Мы, выходные, внутри, рабочие, с
Эхогенная печень: что дает Это означает? Жировая болезнь печени
6 часов назад Эхогенная печень — это показание УЗИ, которое указывает на более высокий уровень жира в печени. Высокое содержание жира в печени свидетельствует о жировой болезни печени. Хотя жировая болезнь печени может прогрессировать, ее также можно обратить вспять, изменив диету и образ жизни.
Веб-сайт: Fattyliverdisease.com
Категория : Используйте слова в предложении
С
Что это значит, если ваша поджелудочная железа закрыта?
2 часа назад Нажмите, чтобы увидеть полный ответ Более того, что означает кишечного газа в поджелудочной железе означает ? Газы — очень распространенный симптом панкреатита, но метеоризм, сопровождающийся вздутием живота, лихорадкой, тошнотой и рвотой, — нет.Эти симптомы могут быть предупреждающими признаками панкреатита — воспаления поджелудочной железы, которое способствует процессу пищеварения. Газ — очень частый симптом панкреатита.
Веб-сайт: Findanyanswer.com
Категория : Используйте это в предложении
Что, предупреждение, которое
Теперь не видно приложение по УЗИ и что? — JournalFeed
7 часов назад Почему имеет значение для ? Недиагностическое УЗИ аппендикса встречается более чем в половине педиатрических исследований.Предыдущие исследования показали, что можно безопасно отправлять домой детей с не полностью визуализированным аппендиксом , если клинический осмотр обнадеживает или количество лейкоцитов было низким. Если приложение не подходит, то и никто.
Веб-сайт: Journalfeed.org
Категория : Использовать в предложении
Почему, было, с, Wbc
Что делает кардиомедиастинальный силуэт ничем не примечательным
76 6 часов назад Что делает 6 часов назад визуализировано костные структуры ничем не примечательны означает из грудной клетки? Визуализация костных структур, которые не примечательны на рентгенограмме грудной клетки, означает, что все в норме.Веб-сайт: Answers.com
Категория : Используйте слова в предложении
Что
Я нахожу термин «в высшей степени нормальным» в своей медицинской документации
9 часов назад Это соответствует звучит не очень «дружелюбно», хотя я подозреваю, что это не значит, что он отрицательный. Он внесен в категорию неврологических и психиатрических. Похоже, у вас отключен javascript. В своих медицинских записях я нахожу термин «в высшей степени нормальный» .
Веб-сайт: Empowher.com
Категория : Используйте находку в предложении
Полезность МРТ таза после невизуализации
3 часа назад Отчеты о 245 ультразвуковых исследованиях женского таза (средний возраст: 49,9 лет) лет; диапазон: 21-85 лет) были окончательно проанализированы, что показало, что 358 яичников не были визуализированы и наблюдались с помощью МРТ. Из этих яичников у 353 не было обнаружено МРТ, а у 5 яичников — доброкачественные.Ни у одного из невизуализованных яичников на МРТ не было обнаружено подозрительных признаков.
Веб-сайт: Archive.rsna.org
Категория : Использование в предложении
Были, С
Что означает легкое утолщение слизистой оболочки? — Rampfesthudson.com
Just Now Что означает легкое утолщение слизистой оболочки , означает ? Утолщение слизистой оболочки — воспалительная реакция с гиперплазией слизистой оболочки гайморовой пазухи.2. Это состояние может быть результатом вредных действий, вызванных травмой, инфекциями, химическими агентами, реакцией на инородное тело, новообразованием или состояниями дыхательных путей, такими как аллергия, ринит или астма.
Веб-сайт: Rampfesthudson.com
Категория : Используйте слова в предложении
Что, с
Что это означает, что костные структуры ничем не примечательны
2 часа назад что делает среднее значение на МРТ: наблюдаются аналогичные результаты по сравнению с правым коленом.Есть остеоартроз. Есть остеоартроз. В…
Веб-сайт: Healthcaremagic.com
Категория : Используйте это в предложении
Что такое эхогенная поджелудочная железа?
1 час назад Что означает эхогенный означает с медицинской точки зрения? Эхогенность (иногда неправильно пишется как эхогенность) или эхогенность — это способность отражать эхо, например вернуть сигнал при ультразвуковых исследованиях.Ткани, которые имеют более высокую эхогенность, называются «гиперэхогенными» и обычно представлены более светлыми цветами на изображениях при медицинском УЗИ.
Веб-сайт: Askinglot.com
Категория : Используйте слова в предложении
Что, с
Кто-нибудь знает, что это будет означать субоптимально
5 часов назад Кто-нибудь знает, что это будет означать, что неоптимально визуализировано анатомия, ранее наблюдаемая, не является примечательной для гестационного возраста? См. Тему на Glow.УЗИ по неделям. Давайте поделимся нашими УЗИ, разместив их на соответствующей неделе! 🙂
Веб-сайт: Glowing.com
Категория : Используйте кого угодно в предложении
What, Будет, Неделя
PEM Pearls: Невизуализированный аппендикс, затрудненный на УЗИ
6 часов назад Жемчуг: Невизуализированное затруднение аппендикса на УЗИ. У 10-летней девочки в течение последних 2 дней наблюдается прогрессивно усиливающаяся боль в правом нижнем квадранте.Она сообщает, что у нее озноб и тепло. Ее анализ систем отрицательный в отношении тошноты, рвоты, диареи или симптомов мочеиспускания. Ее абдоминальный осмотр ничем не примечателен, за исключением
Веб-сайт: Aliem.com
Категория : Использовать в предложении
С ухудшением, теплом
Получил результаты XRay Назад, что это означает
7 часов назад Американская ассоциация спондилита (SAA) — это национальная некоммерческая организация, деятельность которой направлена на то, чтобы быть лидером в стремлении вылечить анкилозирующий спондилит и связанные с ним заболевания, а также дать возможность пострадавшим жить полноценной жизнью.Информация о анкилозирующем спондилите, лечение анкилозирующего спондилита, форумы о анкилозирующем спондилите, диагностика анкилозирующего спондилита, статьи об анкилозирующем спондилите
Веб-сайт: Forums.spondylitis.org
Категория 0003: использовать то, что в предложении — визуализированный смысл на бенгальском на sobdartho.com Дом › С английского на бенгальский › визуализированное значение на бенгальском языке — визуализированное বাংলা অর্থ
ঠাহর করা, দৃষি্টগোচর করান,
কল্পনা; ধারণ করা; এক মন মধ্যে দেখতে
Прилагательное:
ভিজ্যুয়ালাইজ,
визуализированный শব্দের বাংলা অর্থ এর উদাহরণ:
বা মুখ থেকে লেজ বা অপর প্রান্ত পর্যন্ত চলমান একটি বরাবর ঠাহর করা যেতে পারে।
কলকব্জা: চাবি ঠাহর করা এবং তালার বিভিন্ন অংশের নড়াচড়া সমন্বয়ের জন্য।
বিষয়টা কে আরেকটু ভালো ভাবে ভিজ্যুয়ালাইজ করতে চাইলে নিচের ভিডিও টা আপনার জন্য ইন্ডাস্ট্রিয়াল ইন্টারনেট: ইন্ডাস্ট্রিয়াল।
ঠাহর করা হয়েছে যে এই স্থানে বাণরাজা হরি-হর-এর মিলন ভূমির স্মৃতি চিরযুগমীয়া করে।
ইমিউনো-লেবেল করে তাদের প্রতিলিপিগুলোকে প্রসারিত করার অনুমতি মাধ্যমে ভিজ্যুয়ালাইজ করা যায়।
visualized Примеры использования:
доставляли в нервную систему посредством ионтофоретической инъекции или инъекции под давлением, и визуализировали с последующей процедурой авидин-биотинилированной пероксидазы хрена.
Если раковина улитки визуализируется как как конус из ракушечного материала, обернутый вокруг центральной оси, тогда.
Спиральная оболочка может быть визуализирована как как состоящая из длинной конической трубки, в которую свернут нарост.
Остров Новая Гвинея часто визуализируется как , имеющий форму птицы, с полуостровом Птичьей Головы.
Форма волны электрического сигнала может быть визуализирована с помощью осциллографа или любого другого устройства, которое может захватывать и отображать его значение.
Отношения визуализируются как эволюционные деревья (синонимы: кладограммы, филогенетические деревья, филогении).
После импорта данных набор данных может быть визуализирован , встроен во внешние веб-сайты и предоставлен другим пользователям, например, в Google Doc.
Это можно представить как сидящим в лодке и плывущим по реке.
После эксперимента пятна визуализируются .
Это может быть визуализировано как как «поверхность» подземных материалов, насыщенных грунтовыми водами.
Галактография, которая позволяет визуализировать более широкую область системы млечных протоков .
буддийская техника Ваджраяны практики союза с физическим или визуализированным супругом.
Через это отверстие с помощью артроскопа можно визуализировать отверстие и удалить пораженную кость или диск.
апикальный или эксцентрический по своему расположению, и при световой микроскопии может быть визуализирован как более светлая область на клеточной стенке.
Относительные отношения могут быть визуализированы через кружок пятых.
Они встречаются на линии Z саркомера и могут быть легко визуализированы при наблюдении продольного сечения ткани.
В экспериментальной гидродинамике потоки визуализируются тремя способами: Визуализация поверхностного потока: показывает линии тока потока.
визуализированное значение ‘:
представьте; задумать; видеть в уме
Синонимы:
нереально; визуализированный; на фото; предусмотрено;
Антонимов:
реал; реалистично; естественный; искренний; подлинный;
Значение визуализированного на других сайтах
сканирование HIDA Нормальное сканирование После жирной еды HIDA-сканирование — это визуальный тест, используемый для исследования желчного пузыря и протоков, ведущих в желчный пузырь и из него. Как это делается
Безопасность
Индикация
Ограничение
Устный перевод Нормальный результат означает, что желчный пузырь визуализируется в течение 1 часа после инъекции, и индикатор в тонком кишечнике. ГБ не отображается: Если желчный пузырь не визуализируется в течение 4 часов после инъекции. указывает на наличие холецистита или непроходимости пузырного протока. HIDA сканирование для острого холецистита имеет чувствительность 97%, специфичность 94%. Индикатор не визуализируется в кишечнике означает обструкция общего желчного протока. Если радиоактивный индикатор перемещается через желчь протоки очень медленно, это может указывать на закупорку или непроходимость. Или это может указывают на проблему с печенью. . Если радиоактивный индикатор обнаружен снаружи желчевыводящей системы это указывает на утечку. Стоимость |
Тамильский на английский Значение visualize
Visualize:
காட்சிப்படுத்தியது
Произношение: Добавить в избранное: Visualize — காட்சிப்படுத்தியது Другие ссылки: Определение Dictionary.com Мерриам Вебстер Википедия Поделитесь этим значением:(1) непросто представить себе будущее. (2) Ваша цель — визуализировать самый простой из трех снимков и доверять ему.(3) непросто представить себе будущее. (4) Планируйте сцены, визуализируйте все до начала игры, чтобы у вас в голове были образы, которые вы можете использовать, даже если все идет не в правильном направлении. (5) Просто просто закрыв глаза, вы можете использовать великолепную способность визуализировать и вообразить. (6) Целые клетки были зафиксированы и окрашены DAPI для визуализации ядер и хромосом. (7) Простой способ визуализировать это — представить себе просмотр домашнего видео друг заснял. (8) Чтобы визуализировать это, представьте растянутый резиновый лист, на который помещена большая масса.(9) Требуется изобретательное воображение, чтобы прочитать эти вещи и точно визуализировать что-либо. (10) Новый мир Бойяи можно визуализировать, представив треугольник, нарисованный на поверхности седла. (11) Я смог получить своего рода визуализируемая вспышка озарения в четырех измерениях, когда я думал о кватернионах (*) более месяца по 8 часов в день. (12) «Предпосылка этой выставки, — заявляет Фуско, — состоит в том, чтобы не фиксировать существование Если говорить о расе, фотография произвела расу как визуализируемый факт ».(13) Разложившаяся ДНК из двух образцов Барроу 1993 года была визуализирована на гелях, окрашенных бромидом этидия. (14) И все же это именно переход от эмпирического утверждения геометрии объектов мира к аналитическому утверждению, что математика не нуждается в быть привязанным к визуализируемым объектам, которые допускают математику бесконечного. (15) Левая часть мозга занимается логикой и анализом, а правая сторона занимается творчеством, пониманием и визуализацией. (16) В любом случае мысленные образы, которые я визуализирую, являются очень мощный и превосходит все, что я видел в фильмах, когда мог видеть.
Синонимы
Глагол
1. envisage ::
கற்பனைச்
2. envision ::
கற்பனை
3. вызвать вверх ::
வரை சிந்தாது
4. картинка ::
படம்5. вызывать в уме ::
மனதில் அழைக்க
6. см. ::
பார்க்க
7. воображать ::
கற்பனை
8. вызывать ::
வருவதற்காக
9. мечтать ::
கனவு
10.фантазировать о ::
фантазировать பற்றி
11. концептуализировать ::
கருத்துக்களை
12. созерцать ::
சிந்திக்க
13. задумываться о ::
கற்பனைகூட
Пример слова из телешоу
Лучший способ выучить правильный английский — читать новости и смотреть новости по телевизору. Просмотр телешоу — отличный способ выучить повседневный английский язык, сленговые слова, понять культуру и юмор. Если вы уже смотрели эти шоу, вы можете вспомнить слова, используемые в следующих диалогах.
-В двух метрах от входа.
-Мы можем ВИЗУАЛИЗИРОВАТЬ цель.